レンタルサーバーを契約するまではいかなくてもちょっとサイトを公開したい、そんなときにも活用するGitHub Pages。せっかく作ったサイトをローカルに置いたままではなく、実際にサーバーにアップしてインターネットに公開する仕組みを体験することができる。
目次
ちなみに説明の中で「リポジトリの公開/非公開」と「サイトの公開/非公開」が出てきて紛らわしいかもしれないが、全く別のことだ。
公開するリポジトリの準備
▼リポジトリの作り方や、作ったリポジトリにファイルをアップロードする流れは下記で説明している。
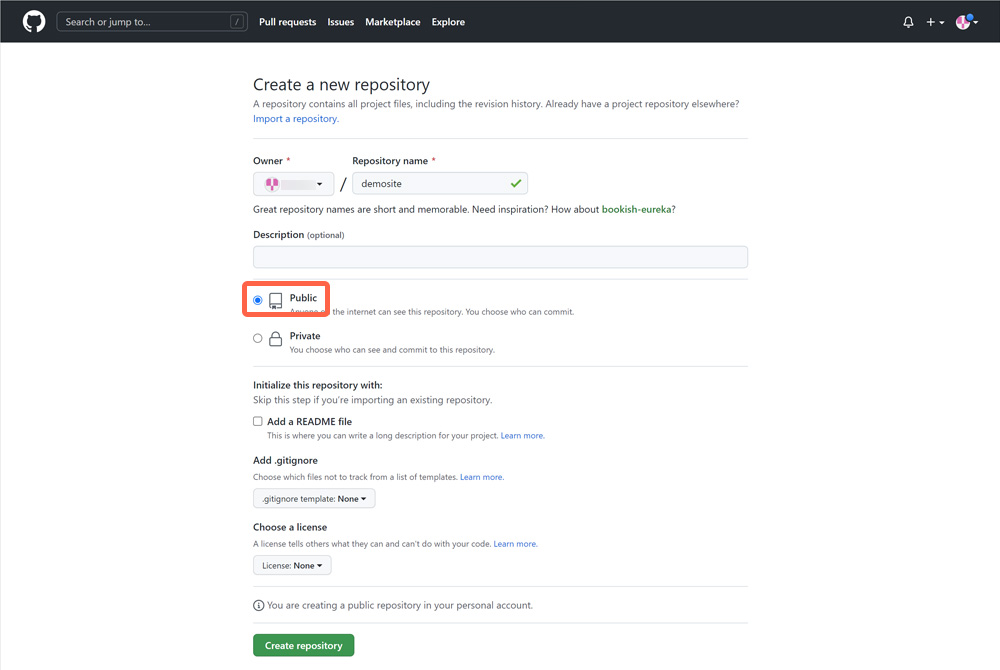
GitHubでリポジトリをPublic(公開)にして作成する。

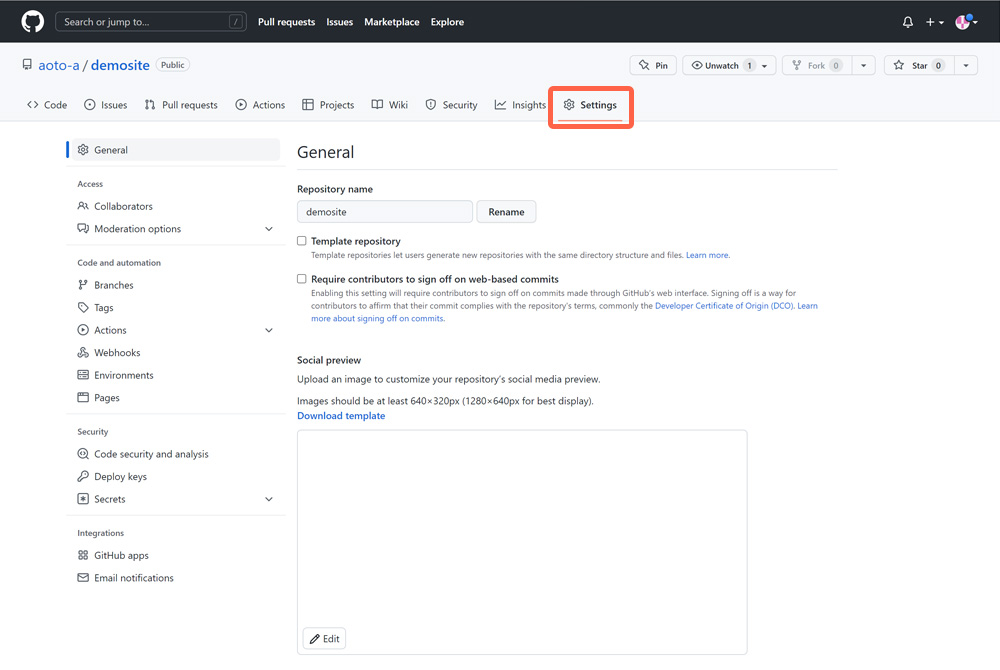
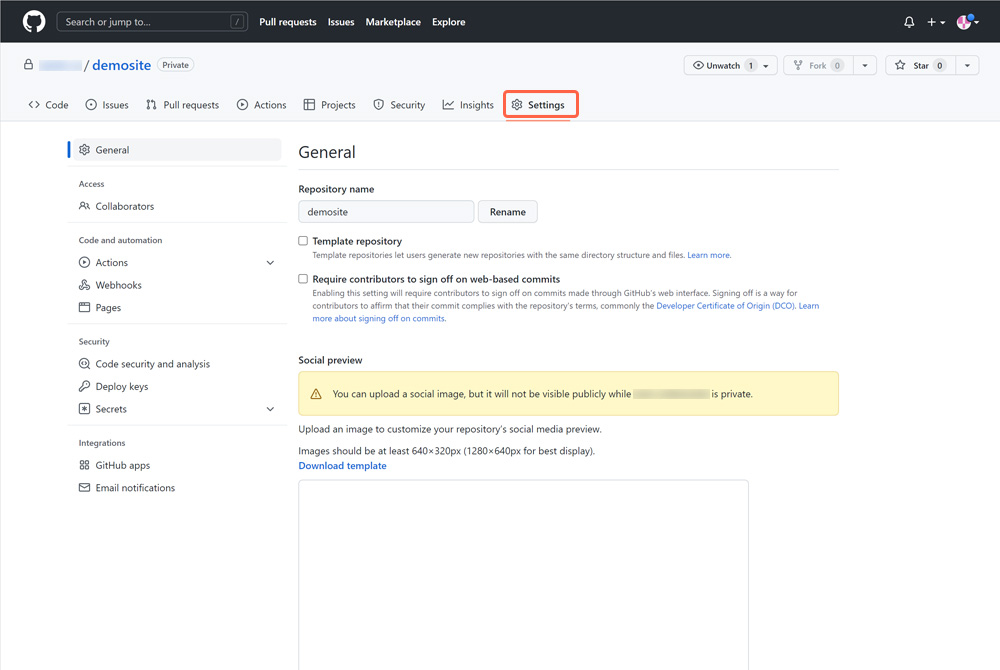
すでにPrivate(非公開)で作ってあるリポジトリはPublicに変更しておく。変更する方法は、変更したいリポジトリの画面から「Settings」をクリックして設定画面を開く。

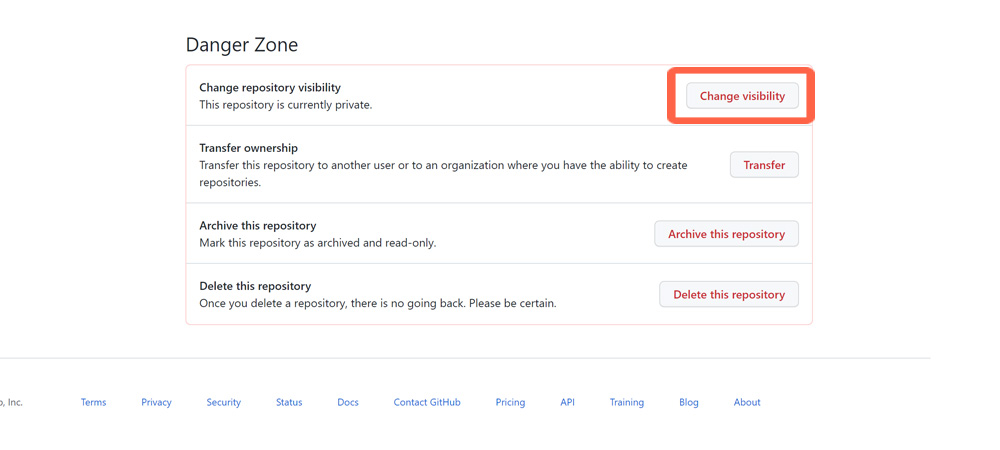
設定画面の一番下のほうまでスクロールすると「Danger Zone」という項目があるので「Change visbility」をクリック。

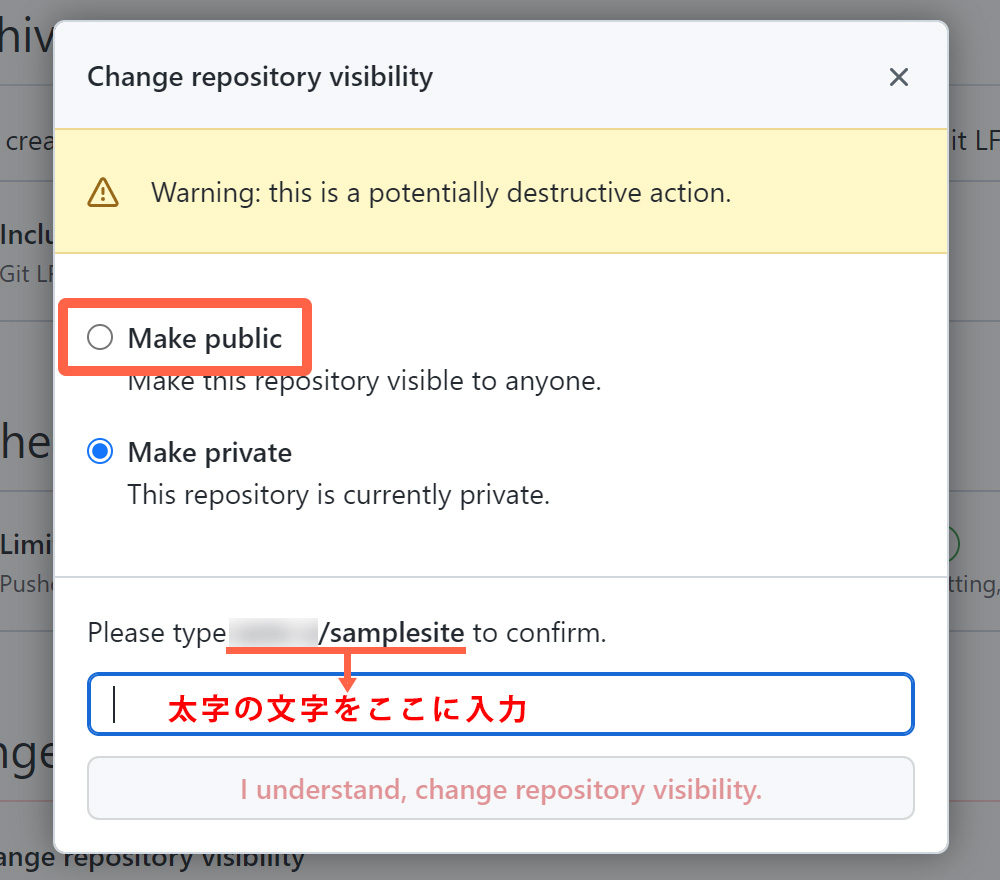
するとダイアログが開くので「Make public」の方へチェックを入れる。下のほうに太字で書かれたユーザー名とリポジトリ名を入力欄にコピペする。正しく入力されていれば半透明だった「i understand…」ボタンが押せるようになるのでクリック。ここでパスワードを求められるかもしれないが、入力すれば変更される。

GitHub Pagesで公開する
公開したいリポジトリの画面から「Settings」をクリックして設定画面を開く。

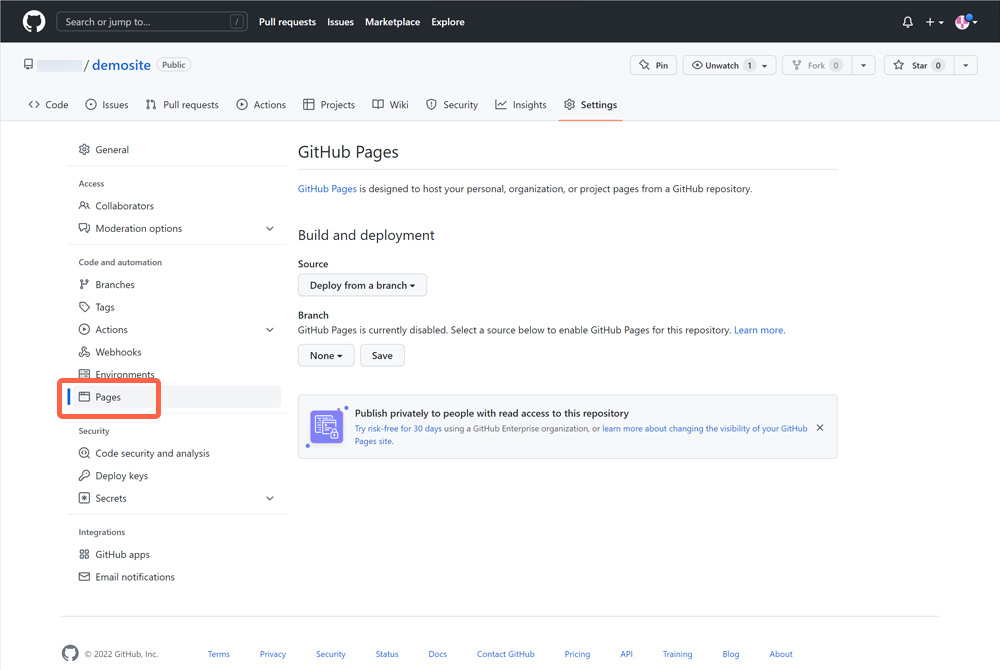
画面が開いたら、左側縦に並んでいる項目の中から「Pages」を選んでクリックするとGitHub Pagesの設定画面が表示される。

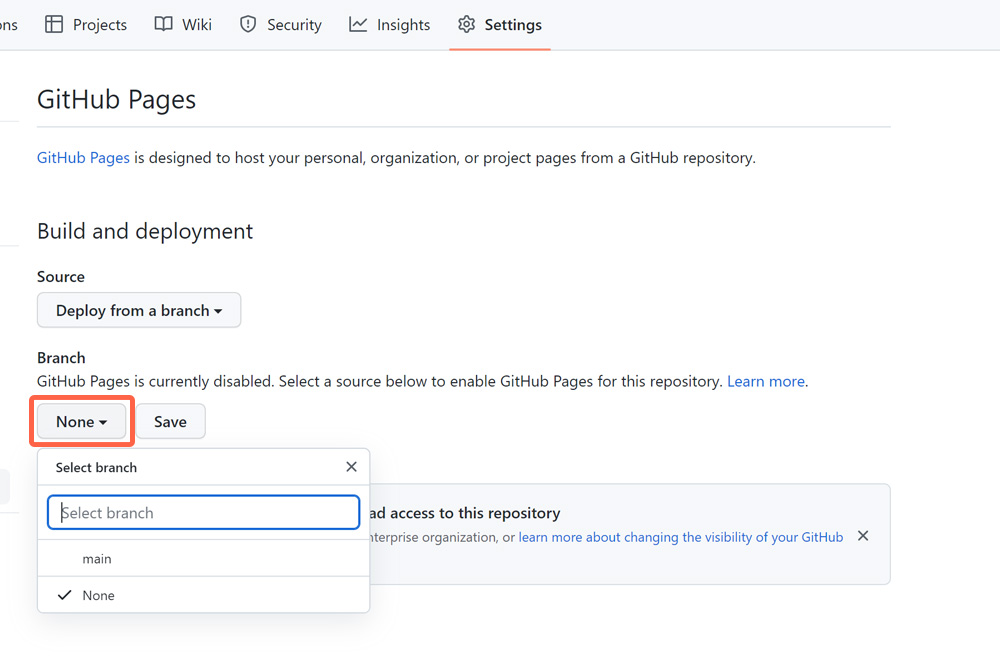
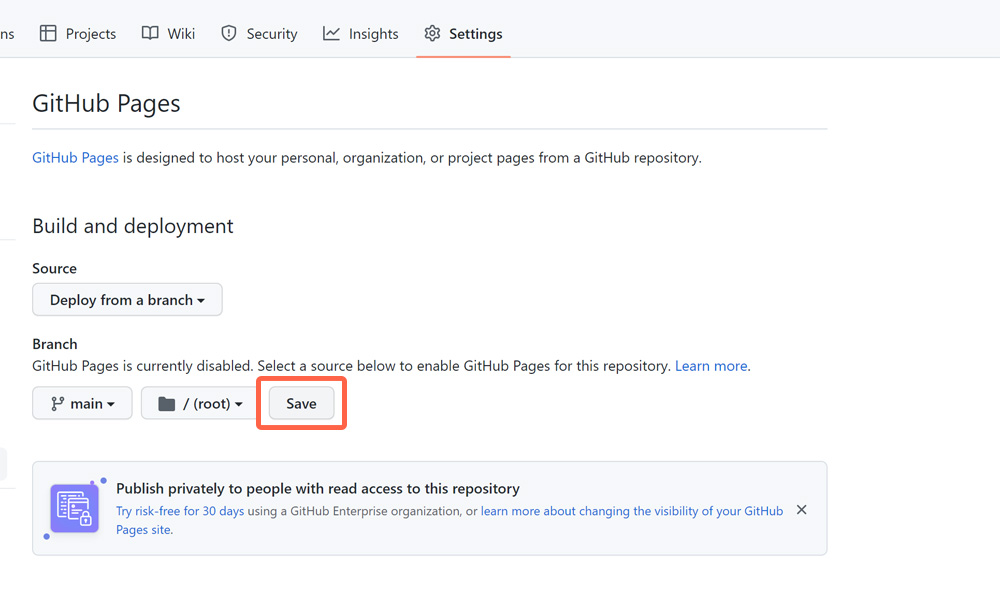
Branchの項目のところが「None」の状態になっていると思う。クリックしてプルダウンメニューを開き「main」または「master」を選択。

「Save」をクリックして保存する。

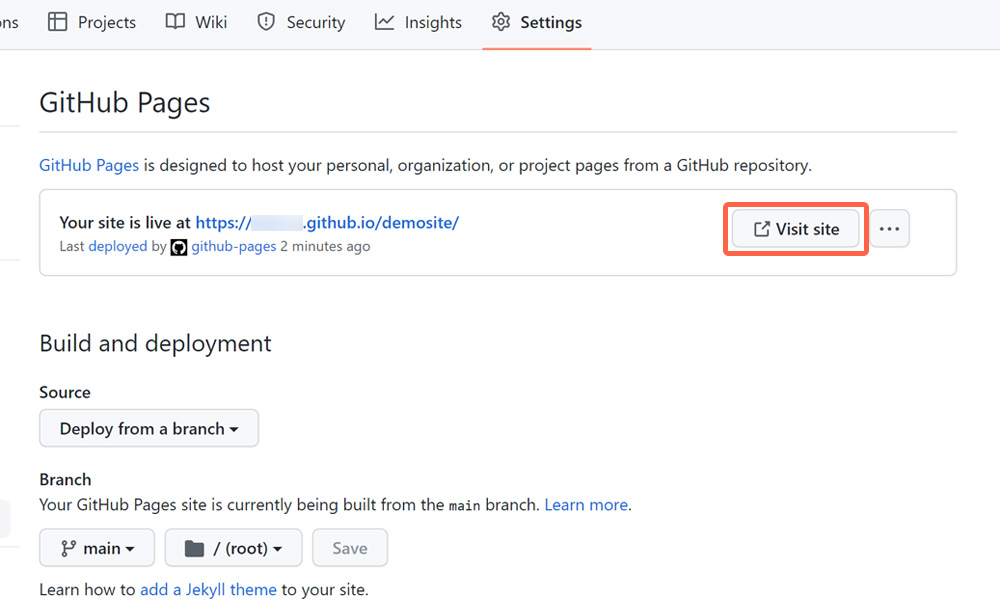
すると少し間があるかもしれないが(待っても変わらない場合はブラウザを更新してみる)以下のようにURLが表示されていれば成功。右側の「Visit site」をクリックすると公開したサイトへ移動できる。

公開したサイトを非公開にする
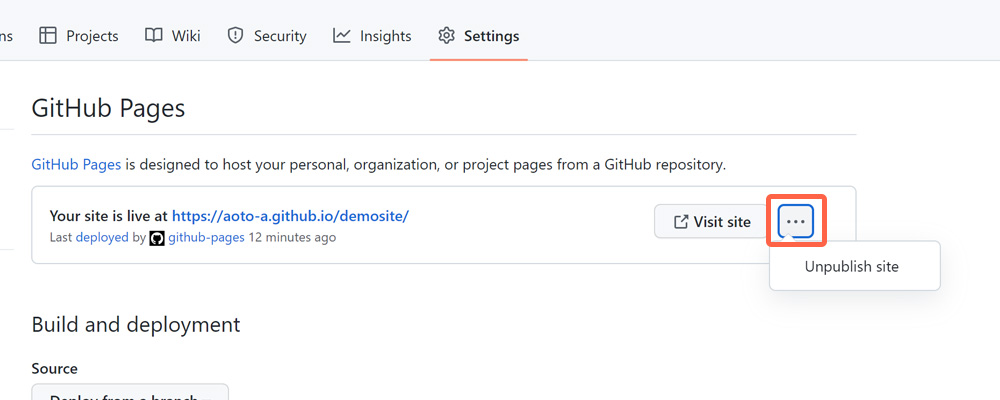
公開したページは「Visit site」の「…」ボタンから非公開にすることができる。

ただし公開/非公開の切り替えはできないので注意が必要。GitHubのドキュメントで非公開について書かれている。
再び公開したいときはちょっと手間だけどもう一度公開の手順を踏むと再公開できる。