
「DartJS Sass Compiler and Sass Watcher」のインストール・初期設定
DartJS Sass Compiler and Sass Watcherの基本的な使い方 DartJS Sass Compiler and Sass Watcherを使ってSassをコンパイルする方法は本当に簡単で、変 […]

DartJS Sass Compiler and Sass Watcherの基本的な使い方 DartJS Sass Compiler and Sass Watcherを使ってSassをコンパイルする方法は本当に簡単で、変 […]

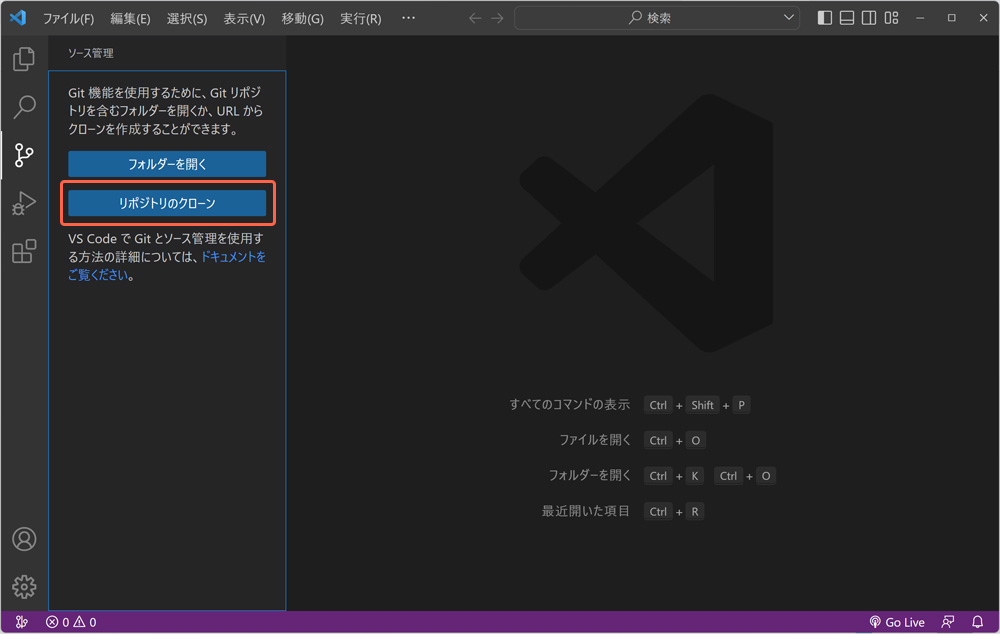
Gitの操作方法は、あの黒い画面にコマンドを入力するとか、それができなくてもクライアントソフトを使う手もある。Atlassian社のSourceTreeもそのひとつで、見た目がわかりやすく操作しやすいのでよく使われている […]

職業訓練校時代、講師に教えられるがままにコマンドを叩いたりGulpを導入したりして環境構築した記憶があるが、そのときはすごくよくわからなかったGit。その後もGUIツールに頼りっぱなしだけど、いい加減Sourcetree […]

Live Sass Compilerの基本的な使い方 「Live Sass Compiler」を使ってコンパイルする方法は簡単で、SCSSファイルを変更したらVSCode 画面下(ステータスバー)にある「Watch Sa […]

Emmet(エメット)とは? Emmetとは、ソースコードを記述するとき省略したコードを書いてTabキーを押すと自動変換してくれるサポート機能。Emmetを使えば、コーディング作業の時短に繋がり楽で効率的。詳しい利用例は […]

VSCode(Visual Studio Codeの略)は更新が活発で、今まで使っていたプラグイン(拡張機能)が不要になるのが早い!ので作業周辺の情報収集や見直しは定期的にしたほうがいい。入れているプラグインが不具合の原 […]

Visual Studio Codeとは Visual Studio Code(以降、VSCode)はMicrosoft社が開発したテキストエディタで、無料でダウンロードして使うことができる。難しい設定をしなくても最初か […]

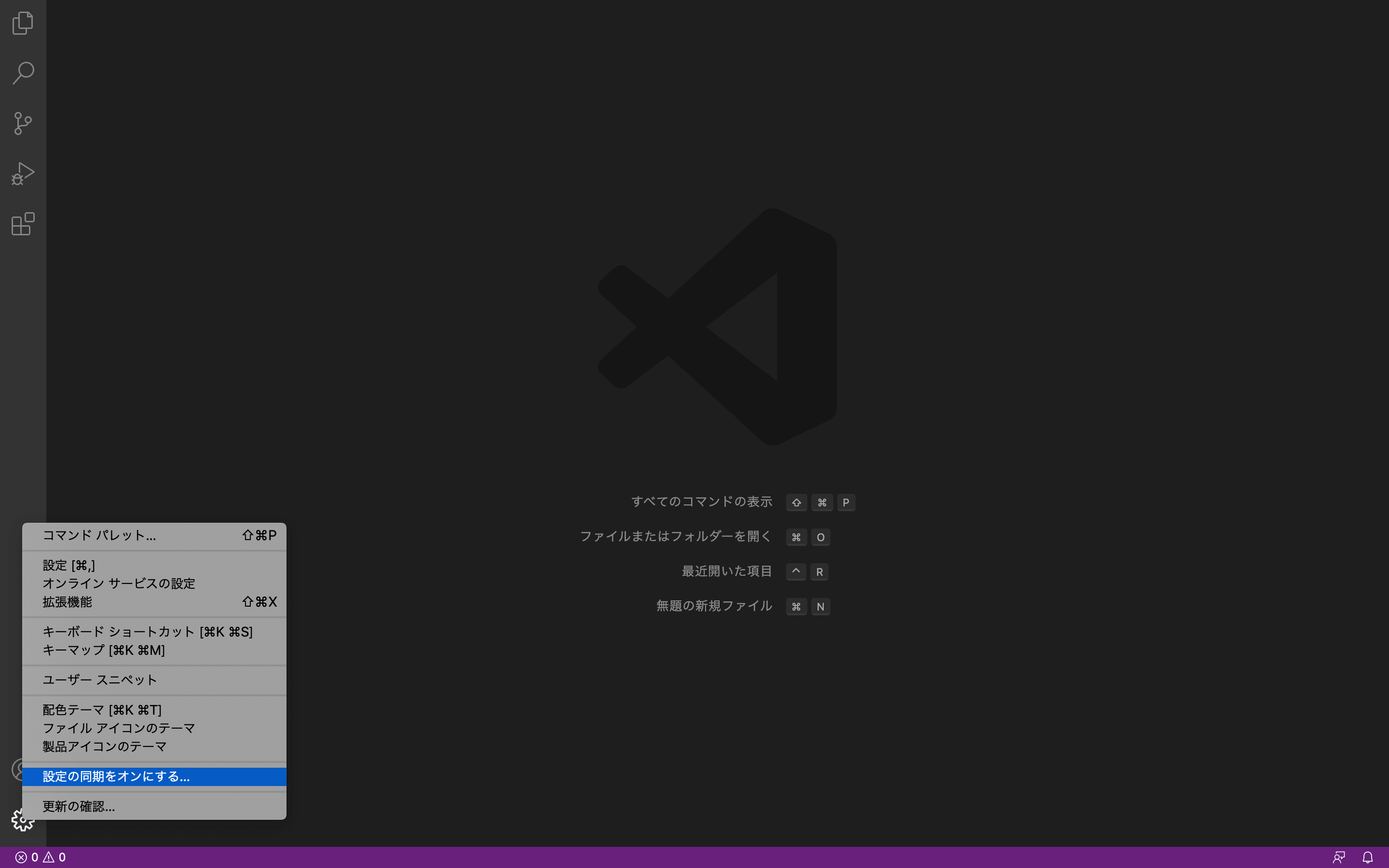
複数台のパソコンで作業する人や、チームで作業するのに環境を統一したいときなど、「Settings Sync」プラグインを使う必要がなくなり(GitHubの設定も面倒だった)同期の設定が簡単になりました。 VSCode画面 […]

まだGitに不慣れな頃から、Sourcetreeの見た目がわかりやすいしお世話になりっぱなしだったが、いいかげんSourcetreeをいちいち開く手間が煩わしくなったのでやめたら、Visual Studio Code(以 […]