Live Sass Compilerの基本的な使い方
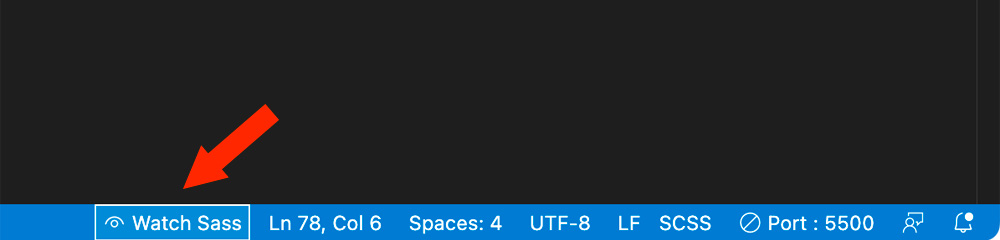
「Live Sass Compiler」を使ってコンパイルする方法は簡単で、SCSSファイルを変更したらVSCode 画面下(ステータスバー)にある「Watch Sass」をクリックするだけ。CSSファイルとCSSマップが自動生成される。

コンパイル先の設定変更
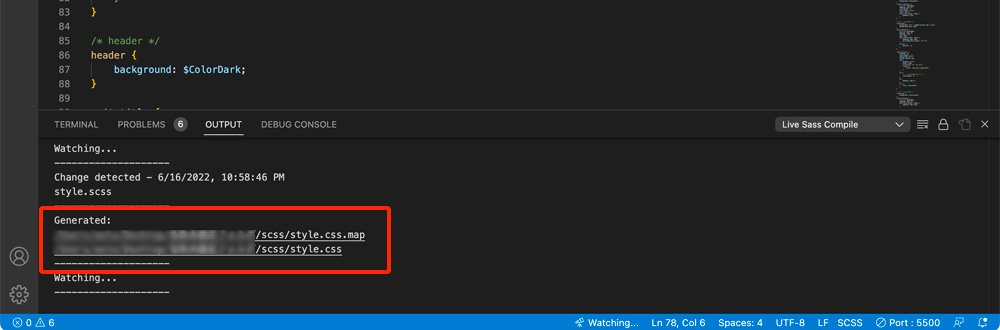
ところがプラグインをインストールするだけでは「コンパイルされていない!何で?」と焦ることもあるかもしれない。理由は、デフォルトではSCSSフォルダの中に生成されるからだ。
実際にフォルダを開いて見てみると、望まない場所に「Watch Sass」を押した数だけCSSファイルができている…なんて絶望的な気持ち。

というわけでCSSファイルの生成先を変更してあげる作業が必要だ。気を取り直して、無駄に自動生成されたCSSファイルを削除しよう。
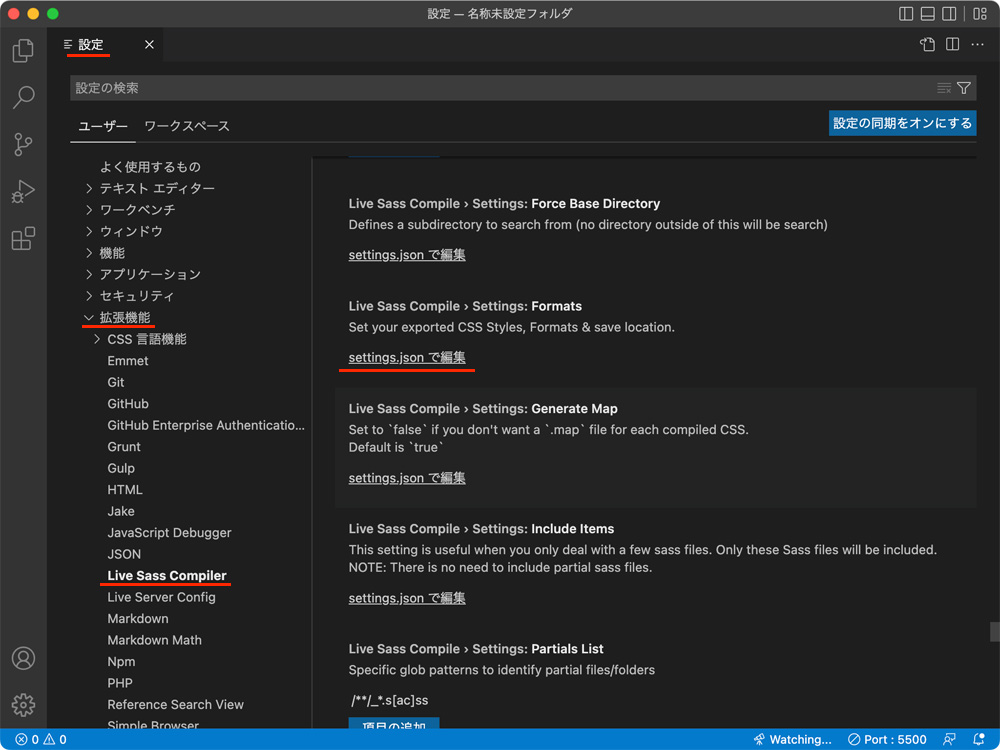
まずVSCodeの設定を開いて拡張機能の中から「Live Sass Compiler」を探し「settings.jsonで編集」をクリック設定ファイルを開く。「settings.jsonで編集」が複数あって迷うかもしれないが、どれを開いても同じ。

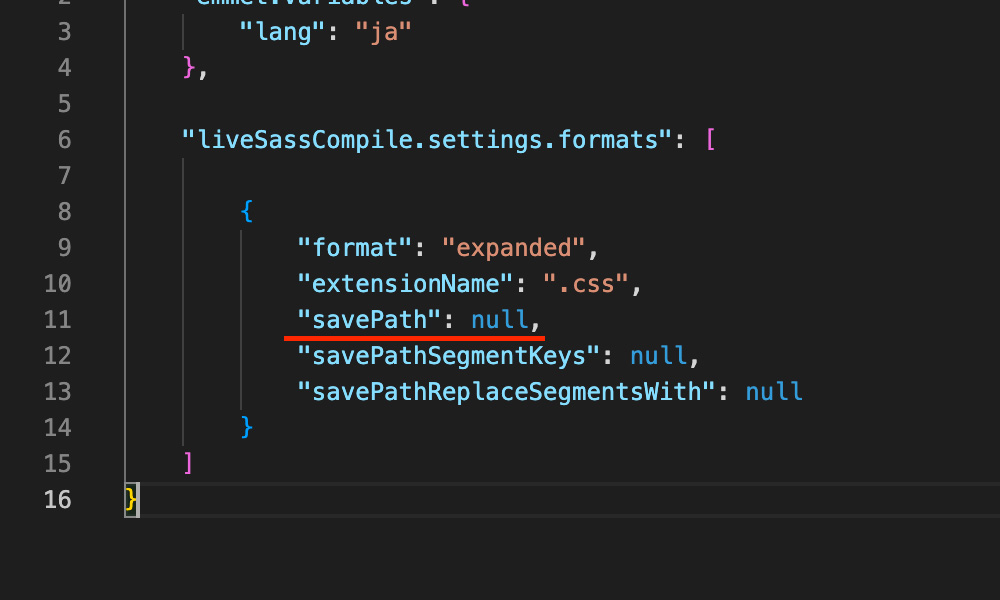
jsonファイルが開いたら、CSSファイルの保存先のところを「null」から

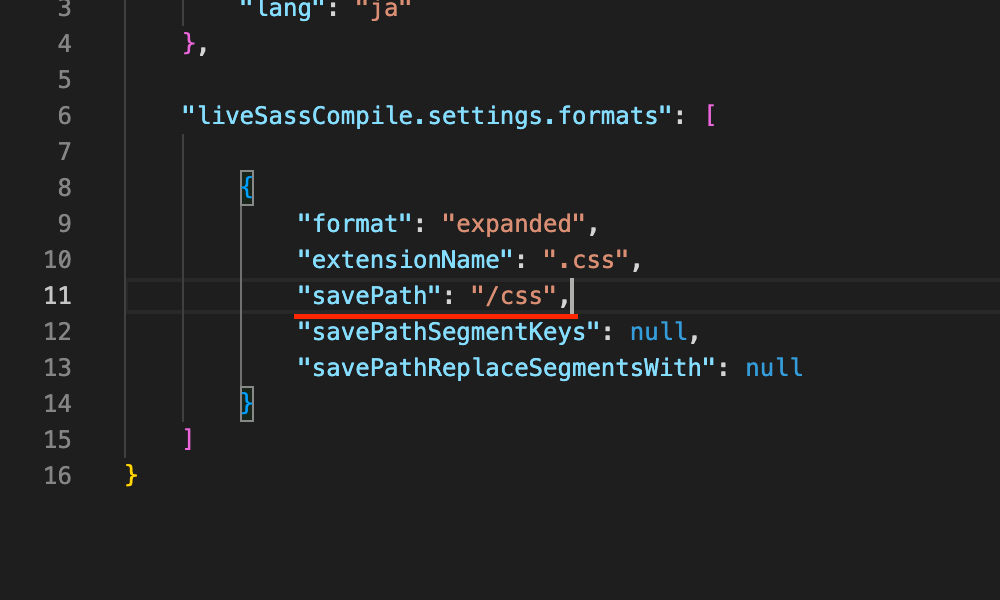
任意の場所に書き換えて保存する。

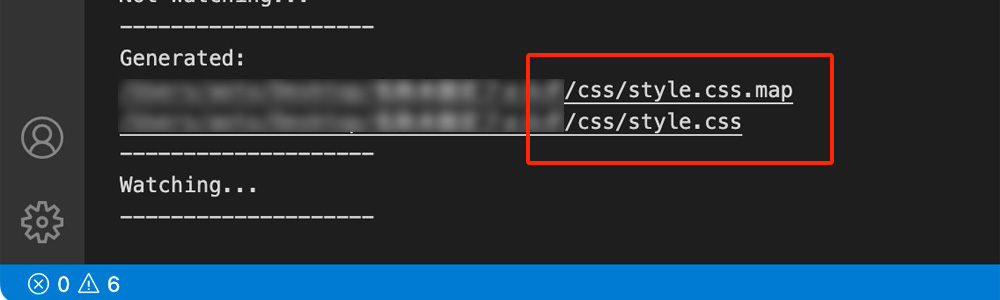
あらためてSCSSファイルに戻り、もう一度「Watch Sass」をクリックしてみると…先ほど書き換えた場所にちゃんとコンパイルされました。