VSCode(Visual Studio Codeの略)は更新が活発で、今まで使っていたプラグイン(拡張機能)が不要になるのが早い!ので作業周辺の情報収集や見直しは定期的にしたほうがいい。入れているプラグインが不具合の原因になる可能性もある。
プラグインは整理しておかないと後で「これ何のために入れたんだっけ?」となることが私はよくあるのでメモに取っておくようにしている。
プラグインのインストール方法
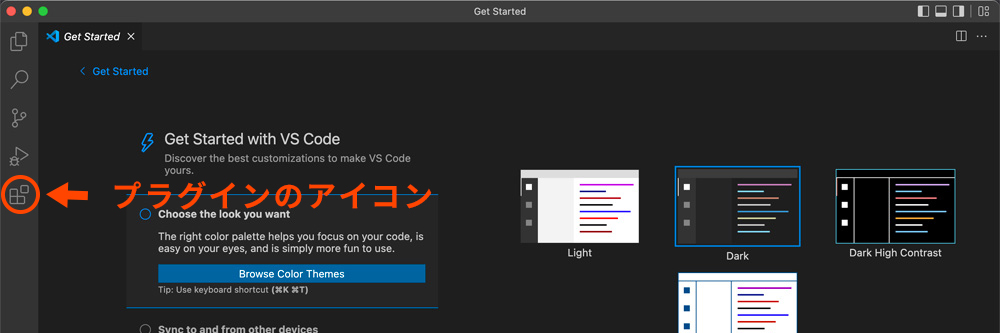
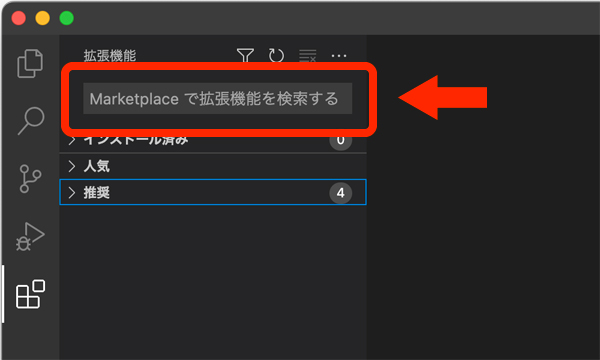
プラグインのインストール方法は簡単。まずプラグインのアイコンをクリックしてサイドバーを開く。

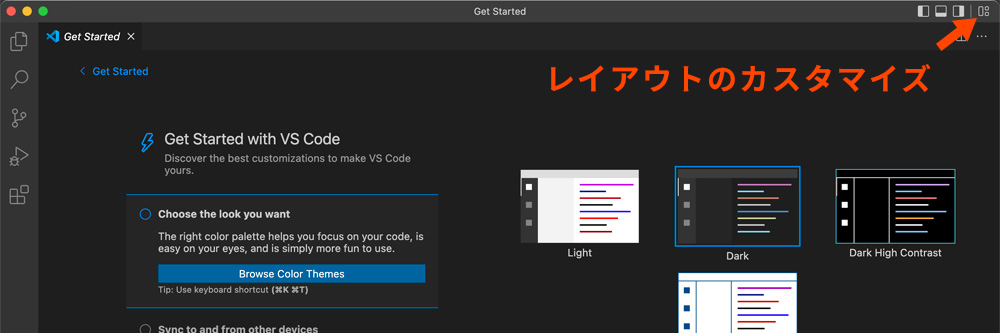
もしプラグインのアイコンが見当たらない場合は、画面右上にあるレイアウトのカスタマイズのアイコンをクリック(またはメニュー→表示→外観)

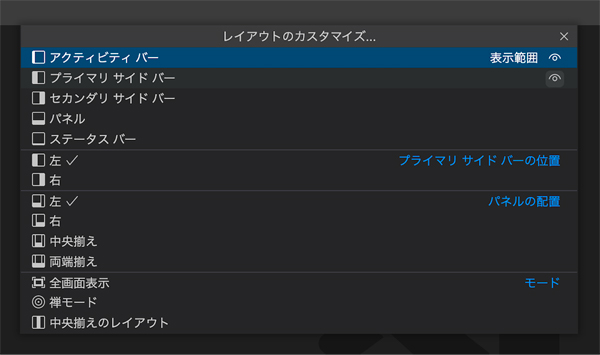
レイアウトのカスタマイズが開いたら、アクティビティバー/プライマリサイドバーを表示にする。

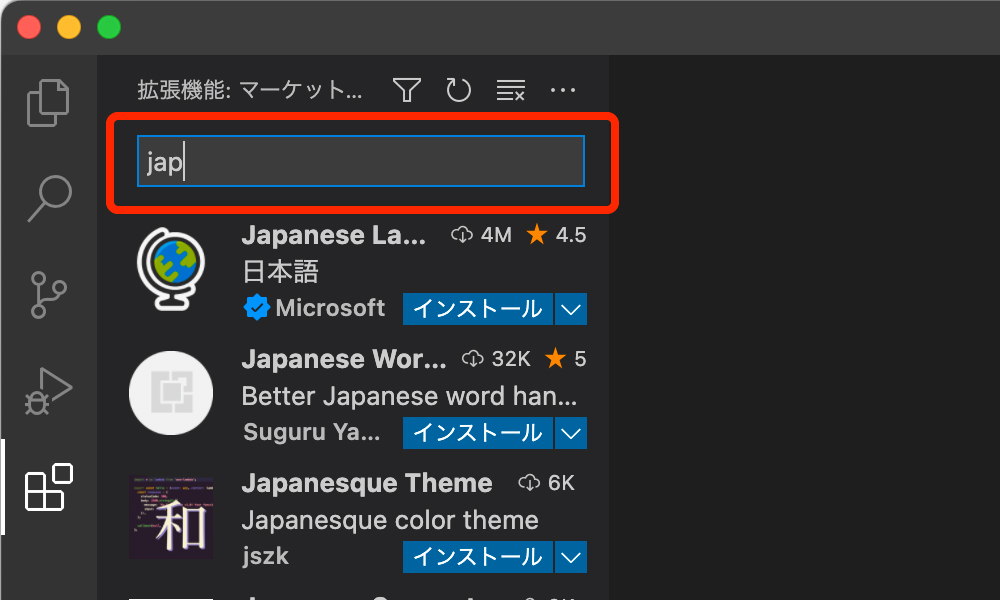
サイドバーが開いたら、入力欄にプラグイン名やキーワードなど入力して検索。

入力すると、それに関連したプラグインの一覧が表示される。

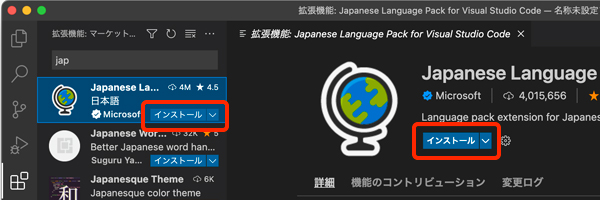
プラグインを選んだら「インストール」と書かれた青色のボタンをクリックしてインストール完了。

HTML/CSSコーディングに必要な7つのプラグイン
これ全部必須なわけではないが、これだけ入れておけば快適にコーディングできるプラグインたち。
- Japanese Language Pack for Visual Studio Code
- Live Server
- HTMLHint
- HTML CSS Support
- CSS Peek
- Auto Rename Tag
- DartJS Sass Compiler and Sass Watcher
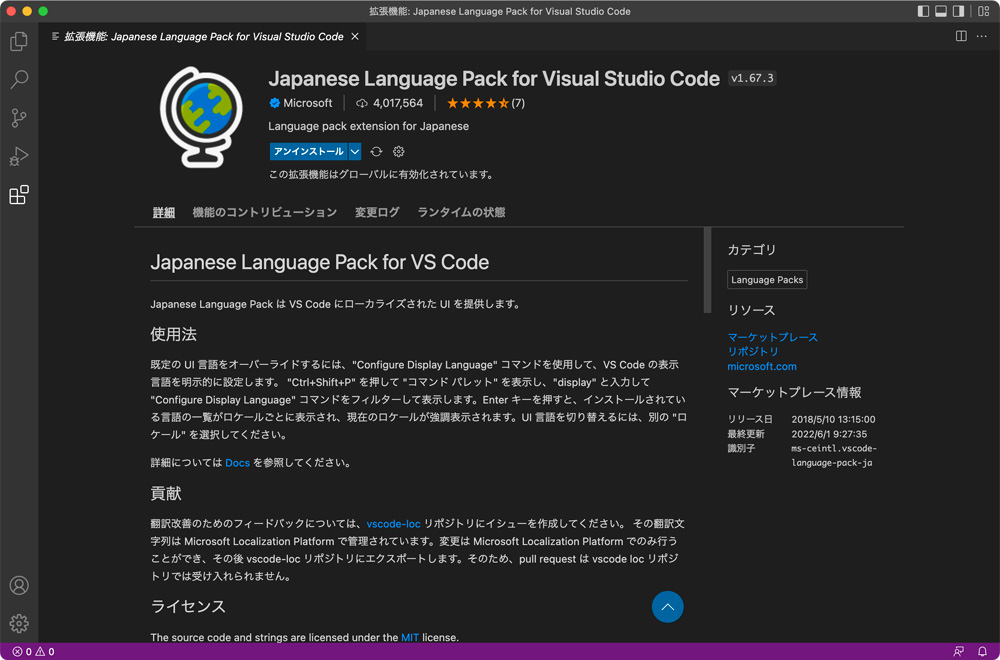
「Japanese Language Pack for Visual Studio Code」
「Japanese Language Pack for Visual Studio Code」は、VSCodeと同じくMicrosoft社が開発したプラグイン。日本語表示にしたい人は必要。

以下の画面のようにVSCodeをインストール・初期設定したときに、日本語のプラグインをインストールされるか聞かれると思う。

「Live Server」
「Live Server」は、ローカル(インターネット上ではなくパソコン上)でサイトを確認表示したいときに便利な、プレビュー機能を持つプラグイン。
プラグインを使わなくてもブラウザを表示させて確認することはできるが、コーディングしたものを変更や保存のたびに、ファイルを開いたりページをリロードして確認するのは大変。「Live Server」を使えばリアルに変更の確認ができて、コーディング作業が捗るので必要。

「HTMLHint」
「HTMLHint」は、記述ミスを教えてくれるプラグイン。もちろん全てのエラーを教えてくれるとは限らないので、自分で気をつけながらコーディングすることが大事だけど、入れておくと安心だ。

「HTML CSS Support」
「HTML CSS Support」は、HTMLコーディングするときにクラス名(CSSファイルに記述してあるクラス名)の候補を表示してくれるプラグイン。コーディングの効率化と、スペルミスでスタイルが反映されないのを防ぐことに繋がるので結構重要。

「CSS Peek」
「CSS Peek」は、HTMLファイルでさっとスタイルを確認できるプラグイン。わざわざCSSファイルを開いて探さなくても、HTMLファイル上でクラスを右クリック(またはF12キー)で確認したり変更したりできるので便利。

「Auto Rename Tag」
「Auto Rename Tag」は、開始タグまたは閉じタグを変えたとき、対になってるタグ名も書き換えてくれる親切なプラグイン。ありがちな記述ミスを防げる。

「DartJS Sass Compiler and Sass Watcher」
「DartJS Sass Compiler and Sass Watcher」は、Sassのコンパイルに使うプラグイン。CSSはSassで書いたほうが効率的で便利。

その他、これはVSCodeのプラグインではないが、コンパイルするのにPrepros(プリプロス)というアプリも便利。英語のみだが、コンパイルだけでなく、スマホからQRコードを読み込んで実機確認できたり、エラーを教えてくれたりと親切で機能が豊富。初学のころよくお世話になったものだ。

プラグインが不要になったら削除する方法
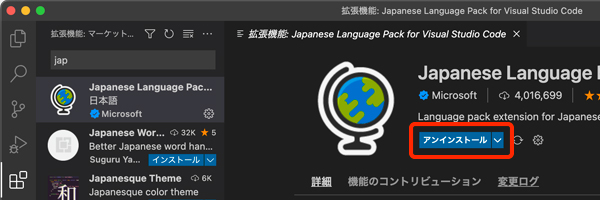
プラグインが不要になったときは「アンインストール」と書かれた青色のボタンをクリック。

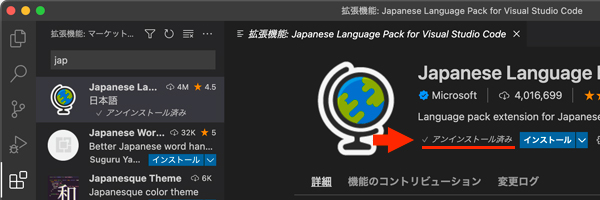
「アンインストール済み」になればOK

さいごに
コーディングをしていると何かしら設定のドキュメントはほとんど英語だし、エラーも英語で表示されて、どっさり英語の画面を見るだけで重たいし、エラーが怖いなと思うかもしれないが、ブラウザの翻訳機能やスマホの翻訳アプリ(カメラ入力)などを活用すれば便利で楽。