DartJS Sass Compiler and Sass Watcherの基本的な使い方
DartJS Sass Compiler and Sass Watcherを使ってSassをコンパイルする方法は本当に簡単で、変更を保存するだけでCSSファイルとCSSマップが自動生成される。「Live Sass Compiler」から乗り替えたら「あれっ?」という感じだ。
以下は、最低限設定しておくと良いかなという項目。
コンパイルの出力先を変更する方法
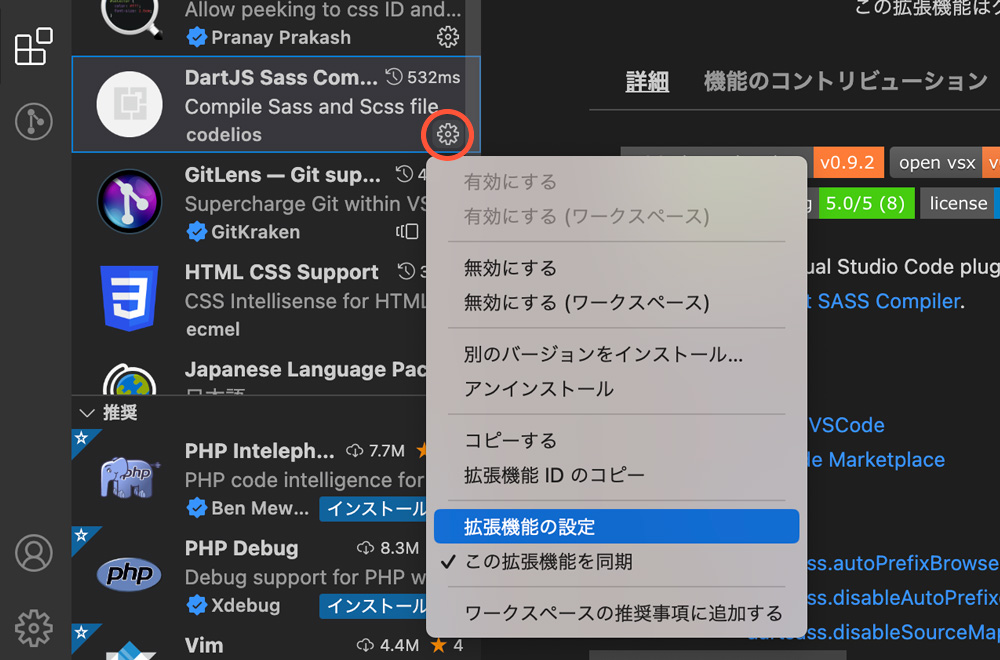
プラグインの設定は、歯車のアイコンを右クリックし「拡張機能の設定」からできる。

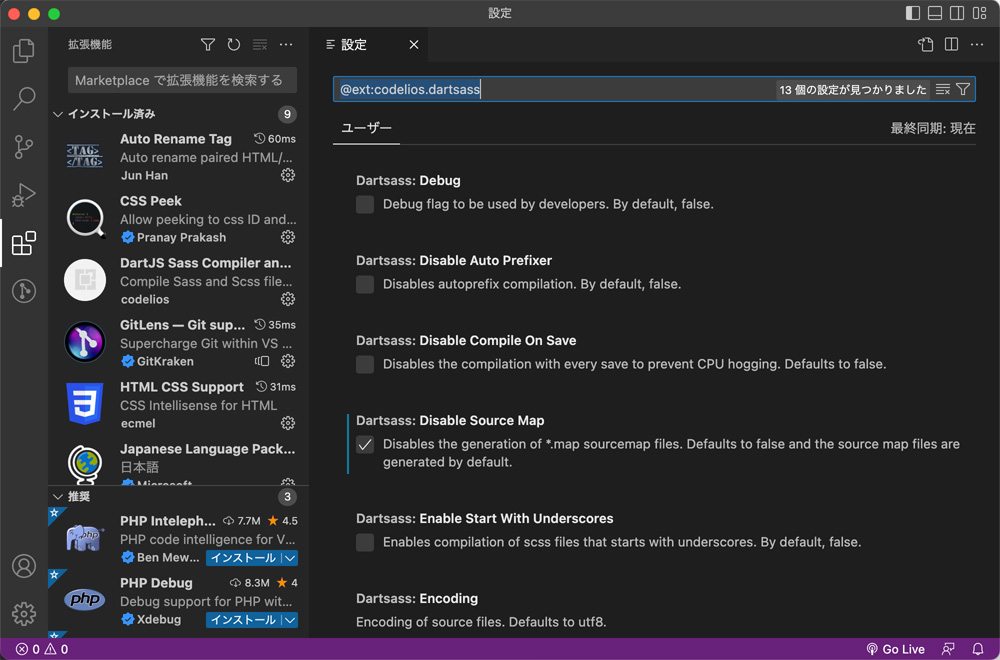
拡張機能の設定画面が表示される。

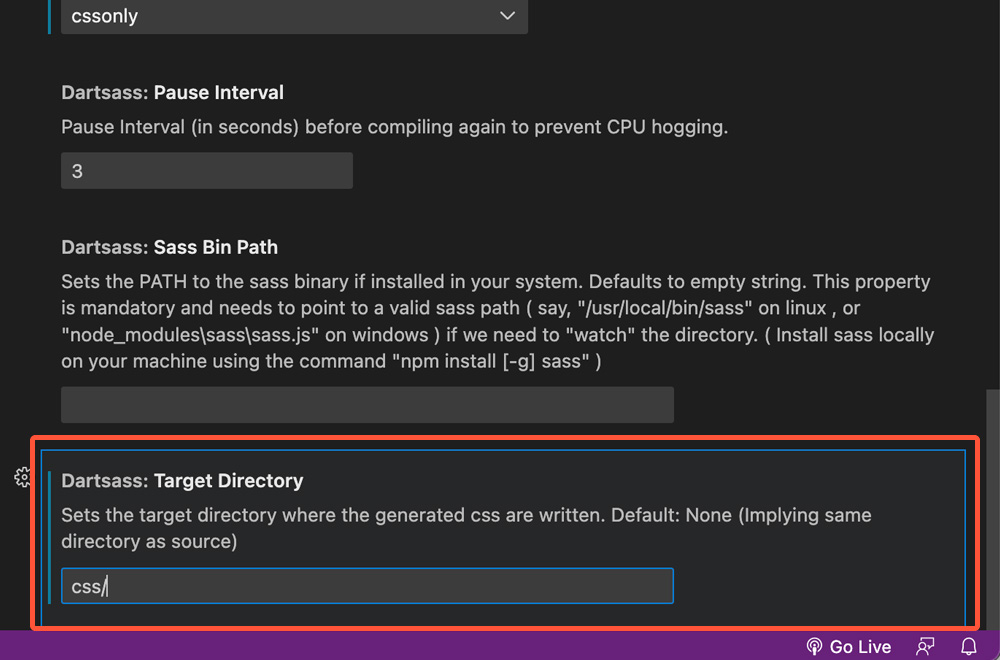
一番下までスクロールしていくと「Target Directory」というコンパイルの出力先を設定する項目がある。デフォルトは空欄になっているので任意のパスを書く。以下のように設定した場合は、CSSフォルダとその中にCSSファイルが自動生成される。

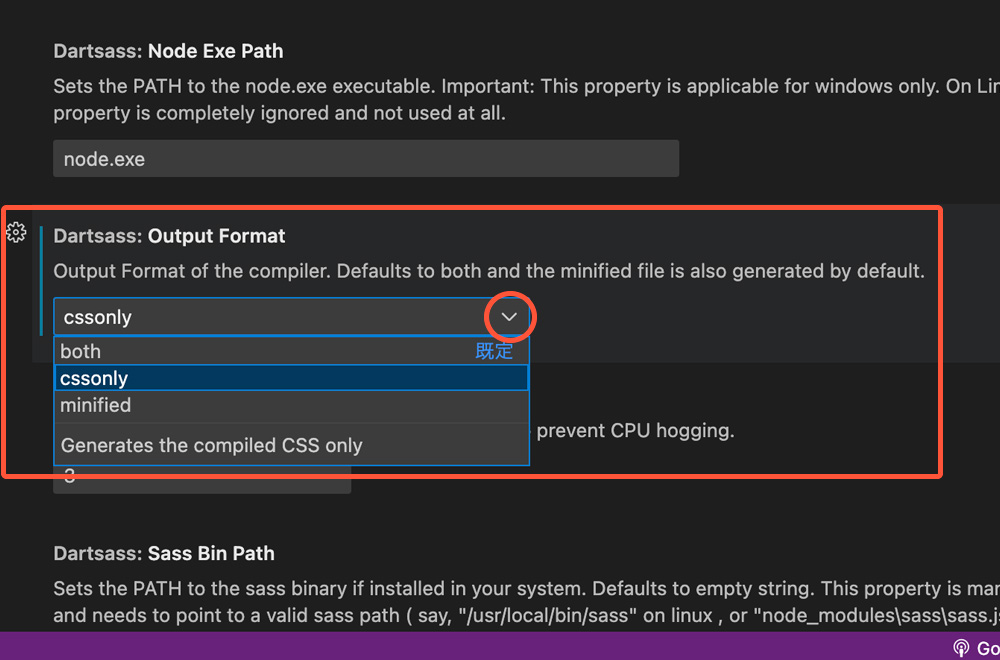
ファイルの出力形式を変更する方法
デフォルトでは、min.css(圧縮ファイル)も出力されるようになっているので、不要な場合は「Output Format」の設定を「both」から「cssonly」に変更する。

さいごに
途中からプラグインを変えた場合は、@importから@useに変更するのも忘れずに。