ようやくサイトが完成して、いざGoogle Search Consoleに登録すると、次はサイトマップの登録が必要(どうしてもじゃないけど)なの…?ということでサイトマップのつくりかた調べてみると、やたらと検索結果に出てくるのは「XMLサイトマップとHTMLサイトマップの違い」だとか、「自動生成ツールで作る方法」だとか、このプラグインを使え(WordPressサイトの場合)っていう話ばかり…
まぁWordPressサイトはプラグインを使えばいいだろうけど、HTMLで作成したサイトのXMLサイトマップを自分で作る方法がなかなか見つからなくて時間を要しました。
で、最終的にXMLサイトマップを自作する方法がとてもシンプルだったので。
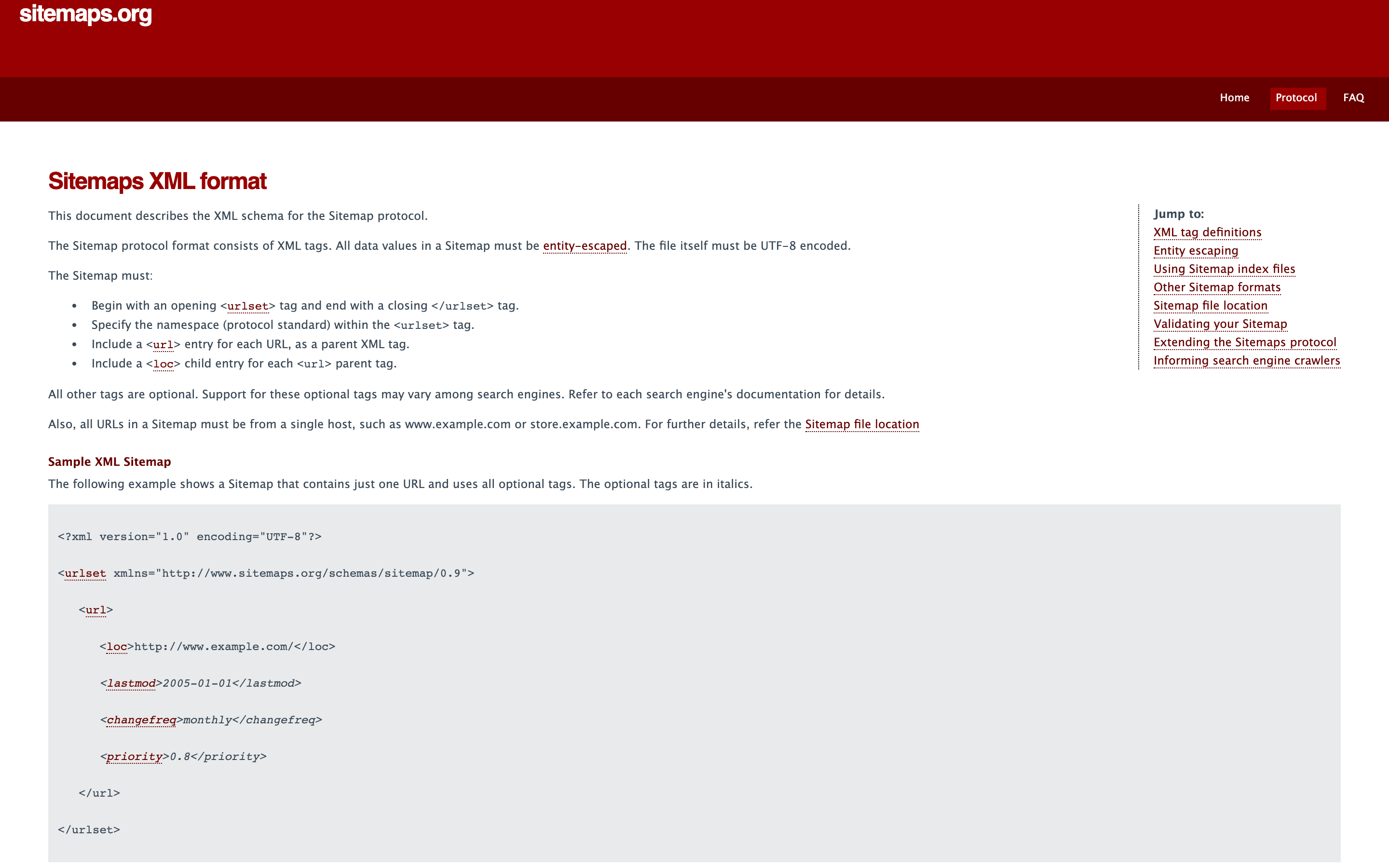
サイトのティレクトリに「sitemap.xml」というファイルを作ったら、下記のソースコードを記述します。<loc>〜</loc>の中にサイトのURLを入れて、あとは必要なページ分<url>〜</url>を追加していきます。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/</loc>
<lastmod>2021-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset> <lastmod>は「ファイルが最後に変更された日付」なのでファイルをアップする日ということになりますね。<changefreq>はデフォルトのままにしています(てきとー)。<priority>は「サイト上の他のURLに対するこのURLの優先度。有効な値の範囲は0.0から1.0」となっているので、わたしの場合はホームを1.0に、下層ページを0.8か0.7くらいにしました。
それぞれのタグの意味や記述方法についてはsitemaps.orgで詳しく説明されているので、日本語に翻訳すれば簡単に設置できるでしょう。