これまでAll in One SEOプラグインを使用していたが、パンくずリストを設置したくなったので、以前から気になっていたSEOプラグインのYoast SEOを使ってみることにした(ちなみにアナリティクスを設定する機能はないので直書きにした)。パンくずリスト設定からページに表示するまでの流れをメモ。
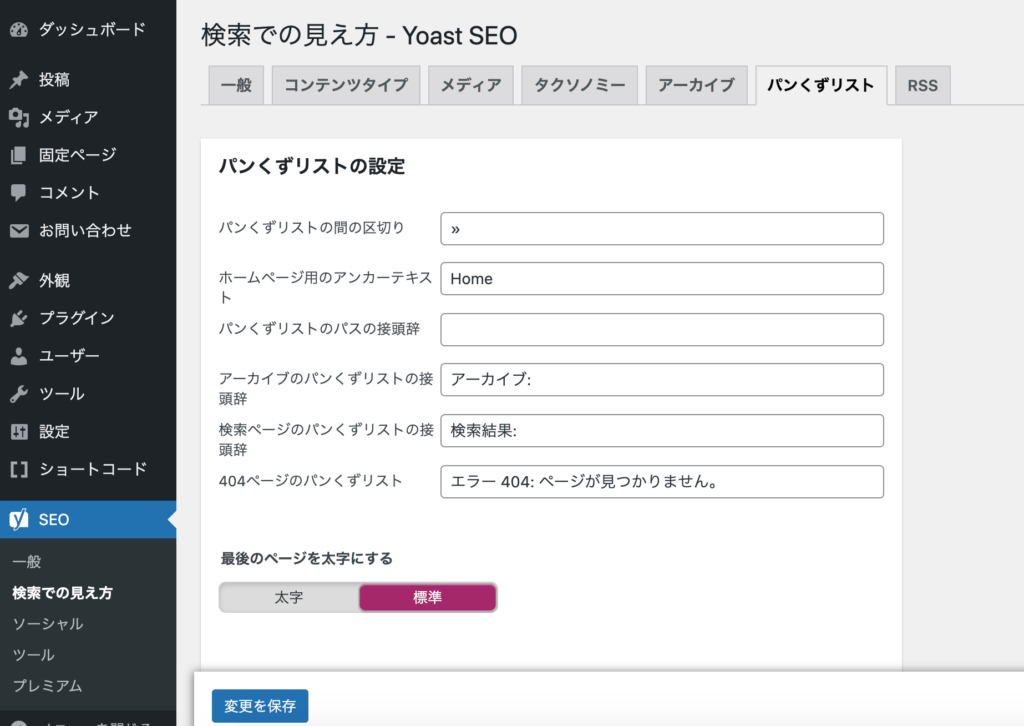
Yoast SEOプラグインをインストールしたら(ここではパンくずリストの設定だけを説明します)、管理画面左側にあるYoast SEOの「検索での見え方」(または「Search Appearance」)から、「パンくずリスト」タブ(または「Breadcrumbs」)を選び、パンくずリストの設定画面を開く。これ、わかってしまえばわかるけど最初ちょっとわかりにくかった。

デフォルトのままでもOKだが、特に「Home」と書かれている部分はページに表示される文字なので、必要があれば変えて「変更を保存」クリック。

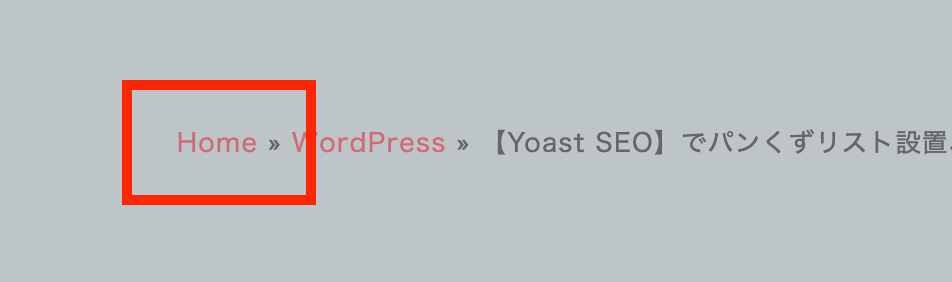
はー、設定できたーと思いきや初心者(わたし)はここで一瞬「おや?表示されないぞ。なんで?」となる。
プラグインを設定しただけではパンくずリストは表示されなかった…ので、表示させるコードを任意の場所に書いていく。記述するコードは、設定画面の下の方「テーマにパンくずリストを挿入する方法」のところにYoast SEOへのリンクが貼ってあり、そのページに実装方法が掲載されている(安心した)。
それだけ書いてもよいが、このサイトではフロントページだけパンくずリストを表示しない条件分岐タグを記述。ページによって表示を変える必要はなかったので、場所はheader.phpにした。
<?php if(!is_front_page()): ?>
<div class="breadcrumb">
<?php
if(function_exists( 'yoast_breadcrumb' )){
yoast_breadcrumb( '<p id="breadcrumbs">', '</p>');
}
?>
</div>
<?php endif; ?>divタグやクラス名は必要に応じて入れてください。