職業訓練校時代、講師に教えられるがままにコマンドを叩いたりGulpを導入したりして環境構築した記憶があるが、そのときはすごくよくわからなかったGit。その後もGUIツールに頼りっぱなしだけど、いい加減SourcetreeなしでGitを使えるようになりたいなと思い、Git周辺について学び直すことに。
理解を深めた上で、私の場合はVSCodeさえあればいいじゃん(今のところ)という結論に達した。VSCodeの開発が活発でますますGitが使いやすくなっているし、コミットのたびにSourcetreeをいちいち起動させる手間も減って楽になった〜。
目次
Gitって?
Gitとは、ざっくりいうとファイルの編集履歴を管理できるシステム。記録を残しておいて過去に行った作業にさかのぼって修正したり変更したりすることが可能。Gitは無料で使える。
Gitは難しそうで初めての人はどうしたらいいか何かと迷ってしまうと思う。この記事では、初めてホームページを作る人(コーディングを担当する人)がVSCodeで簡単にGitを使えるようになるための準備を説明する。
Gitは奥が深い。まずは簡単な操作に慣れて、興味があれば他の方法も調べたり試してみるといいと思う。
PCにGitがインストールされているか確認する方法
初めてGitをインストールしようと検索すると、Macには最初からGitが入っているという記事をよく見かけるけど、私の新しいMacにも古いMacにも入ってはいなかった。
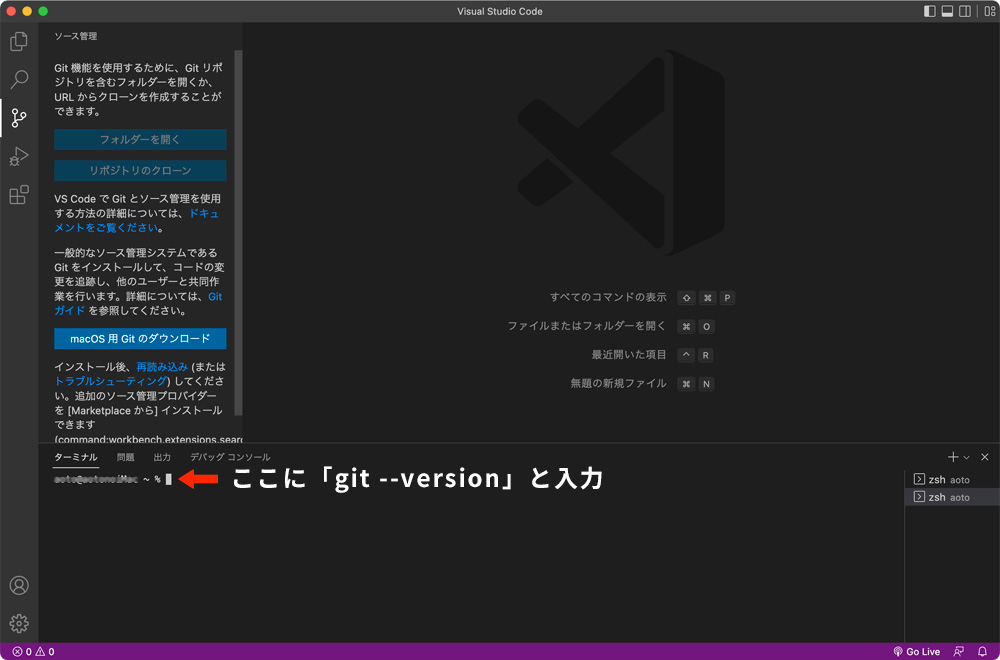
Gitが入っているかは、VSCodeのターミナルを開いてgit --versionというコマンドを入力しEnterキーを押すと確認できる。ターミナルを開く方法は、VSCode画面上部のメニューにあるターミナル→新しいターミナルをクリック。

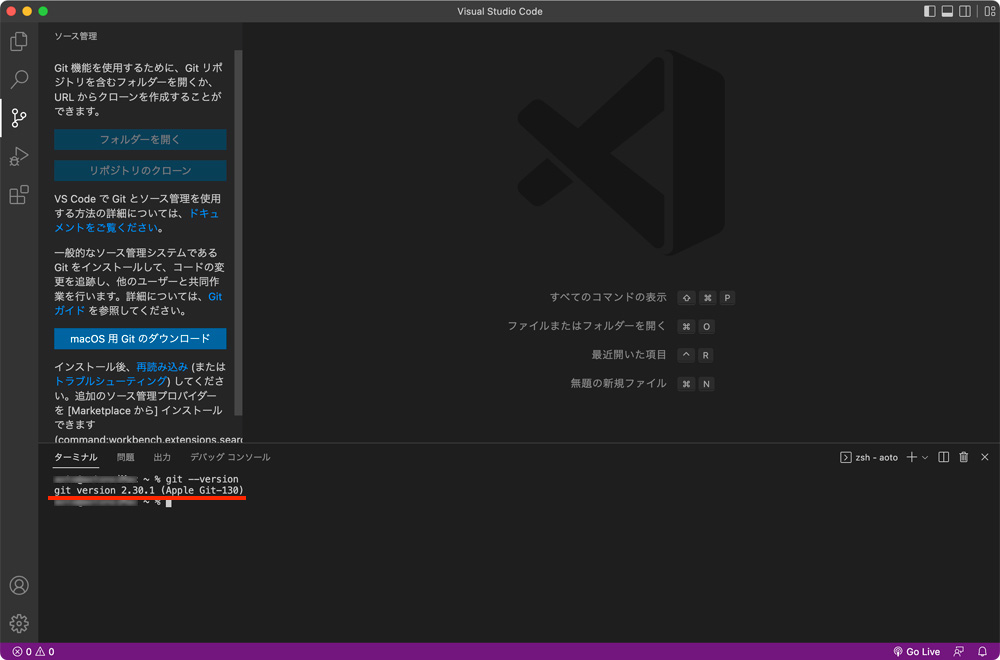
インストールされていればGitのバージョンが表示される(もしバージョンが古くて気になる場合は、アップデートする)

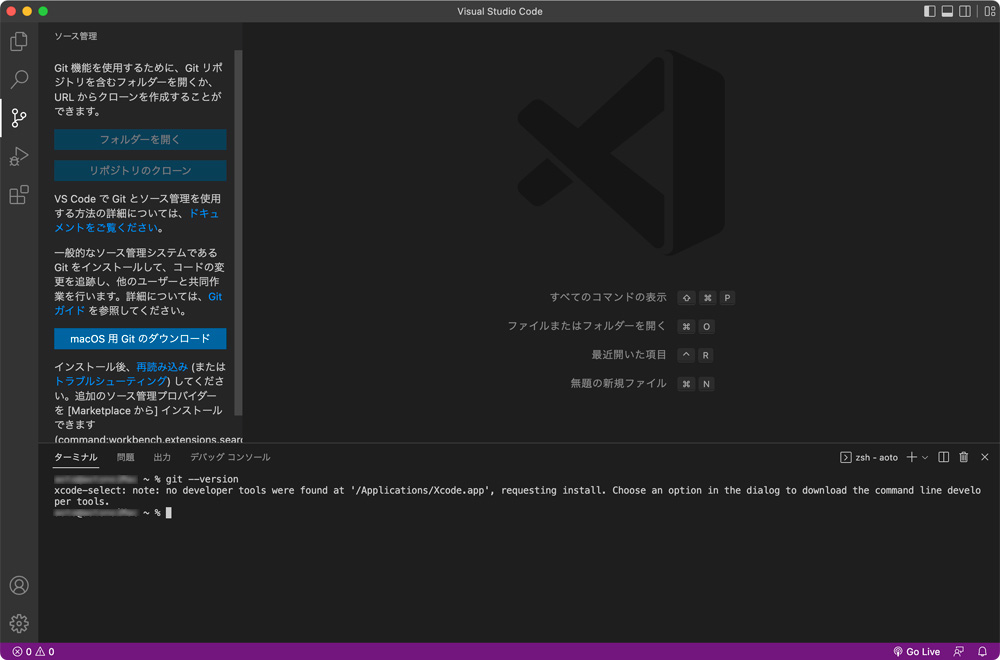
入っていなければ以下のようにインストールを促すメッセージが出る。

インストールについて詳しくは公式サイトのGitのインストールを参照。
MacにGitをインストールする手順
では、Git(正確にはApple Git)をインストールしていく。
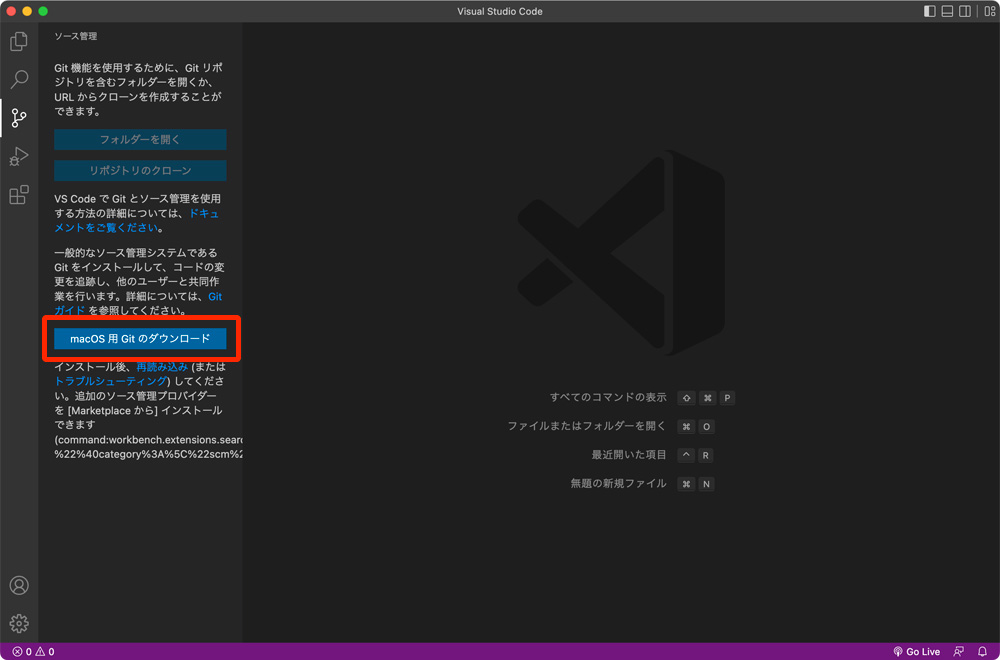
VSCodeの画面左側(または右)のサイドバーにある「mac OS用Gitのダウンロード」という青いボタンをクリック。またはGit公式サイトからもダウンロードできる。

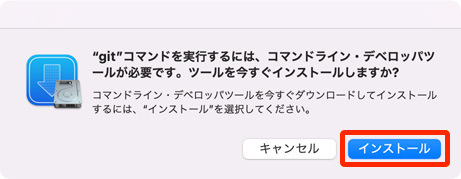
すると、ダイアログが表示されダウンロードしてインストールするか聞かれるので「インストール」クリック。

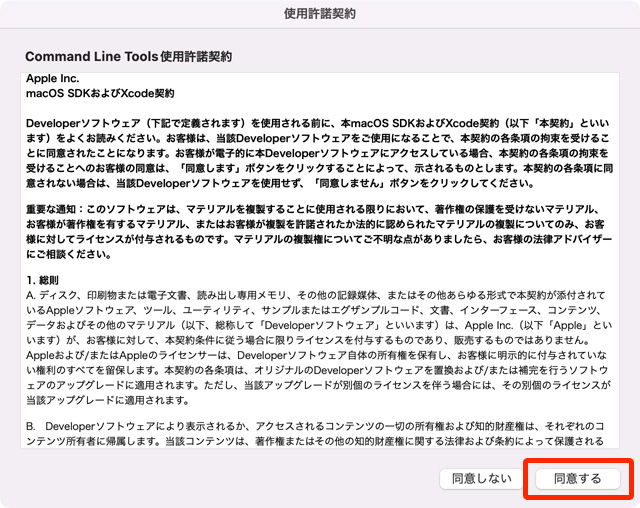
内容を確認した上で「同意する」をクリック。

同意するとダウンロードが始まる。インストールが完了するまでに数分かかるかもしれない。



WindowsにGitをインストールする手順
公式サイトから(またはMacの手順と同様VSCodeの画面から)Windows用のGitをダウンロードしていく。
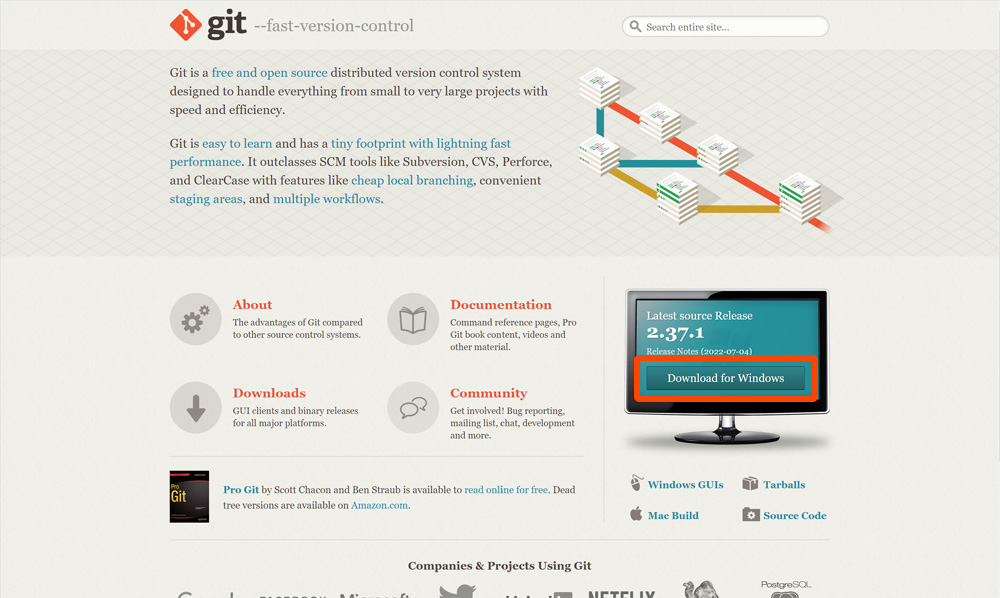
以下の画面から「Download for Windows」をクリック。

だいたいの人はたぶん64bit(わからない人はPCのスタート→設定→システム→詳細で確認)で、ポータブルじゃないほうだと思う。

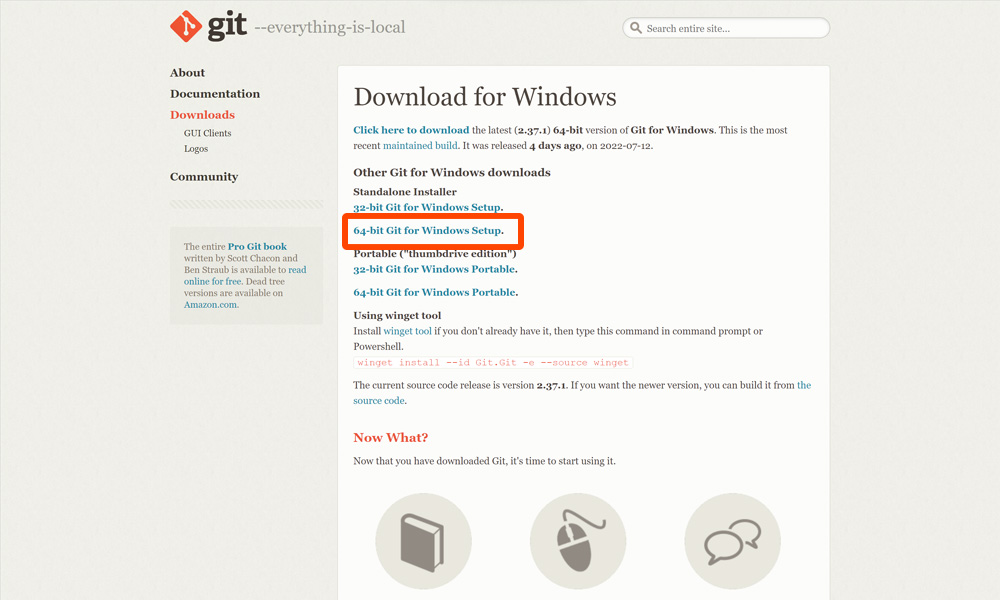
ちなみに上記のサイトではなく下記のようなgit for windows公式サイトもよく見るかもしれないが、こちらからダウンロードしても同じこと。ダウンロードボタンがひとつなのでこちらのほうが迷わないかもしれない。

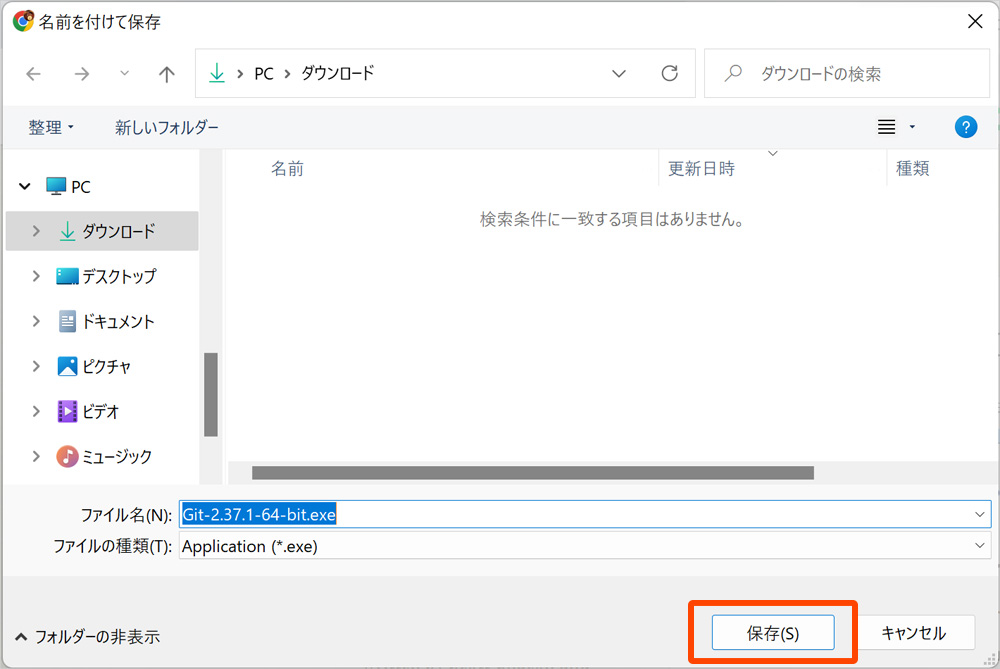
ダウンロードボタンをクリックしたら任意の場所にダウンロードする(あとで削除するのでどこに保存しても良い)

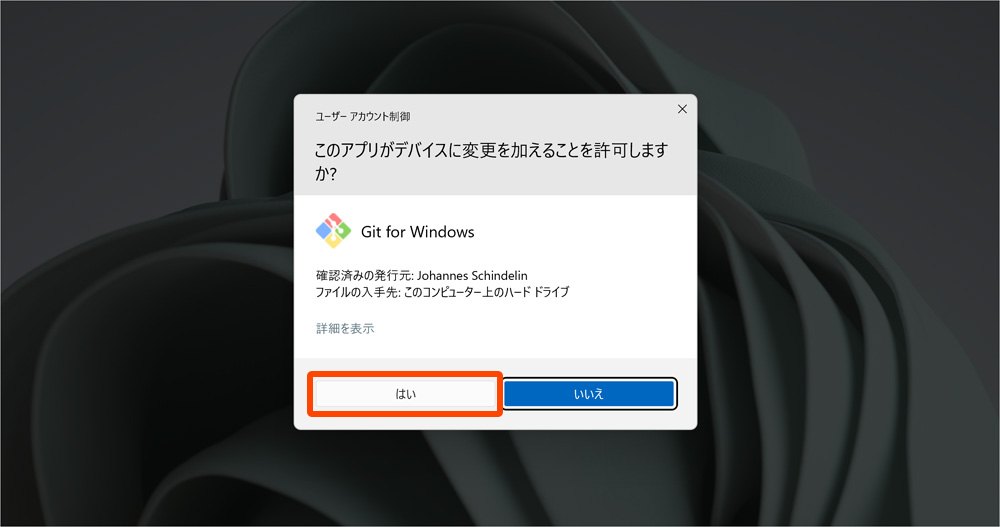
ダウンロードしたフォルダを開く。以下のように聞かれたら「はい」をクリック。

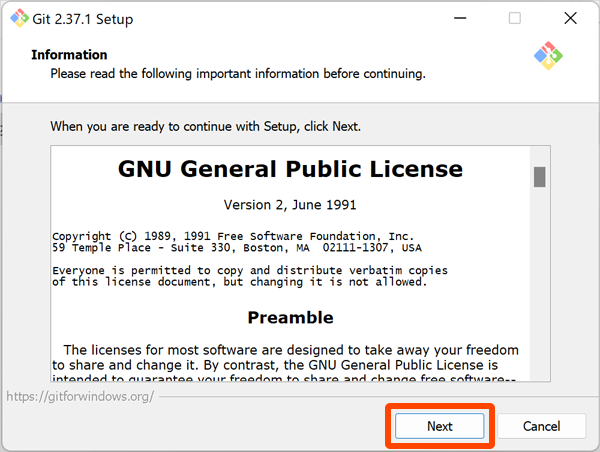
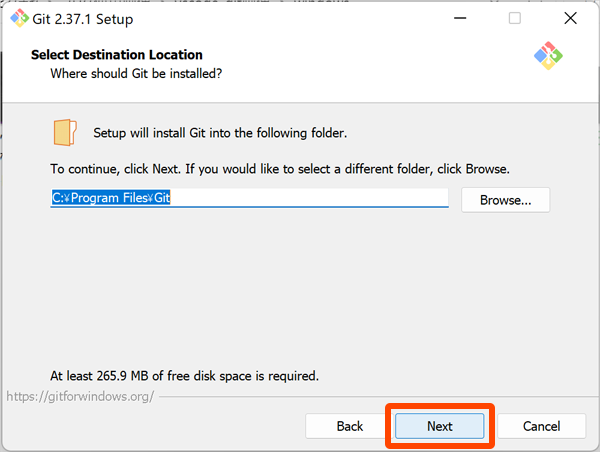
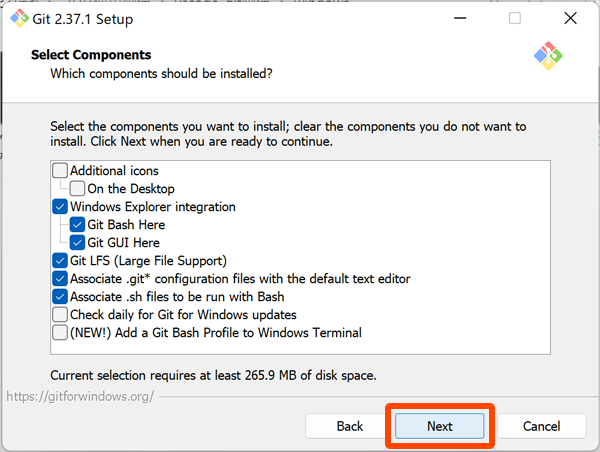
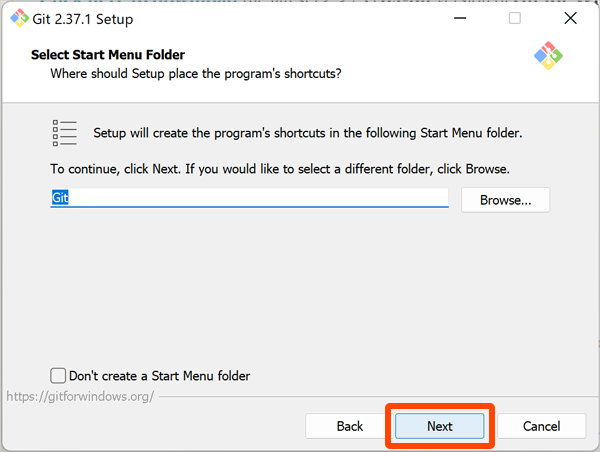
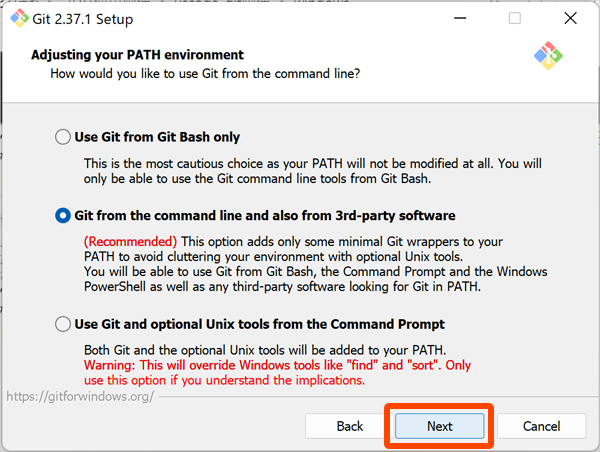
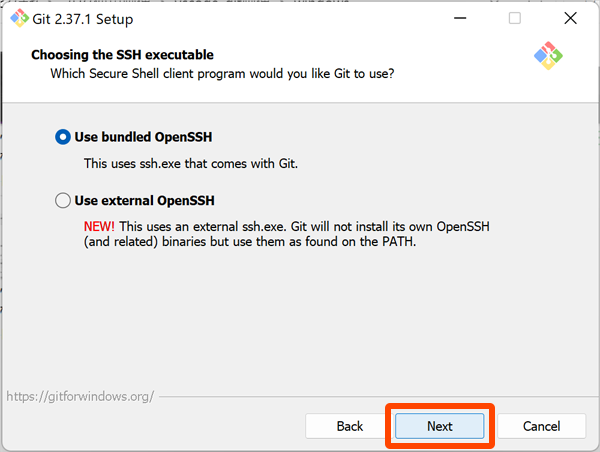
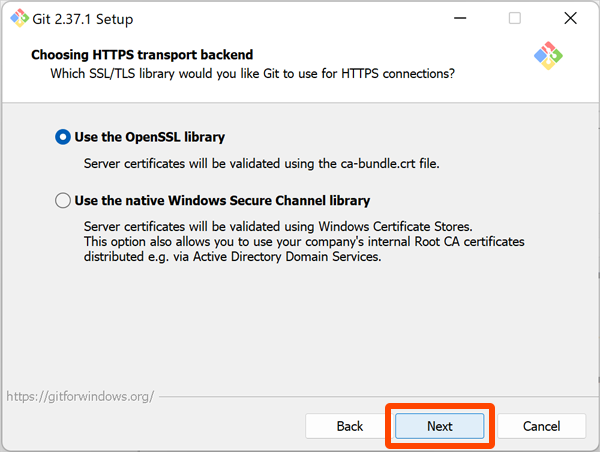
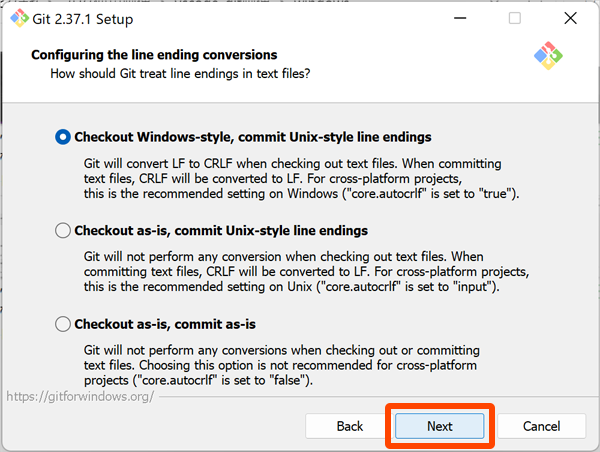
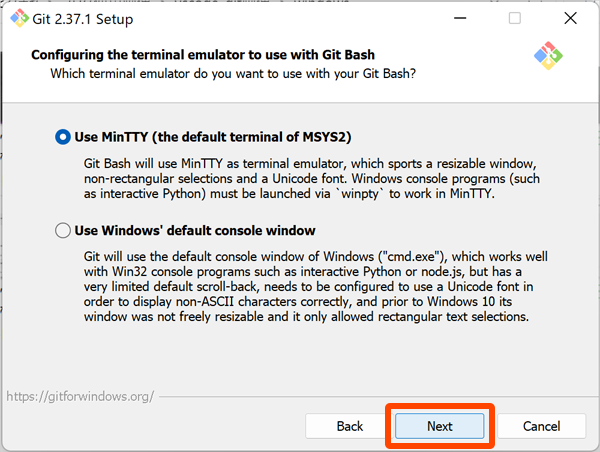
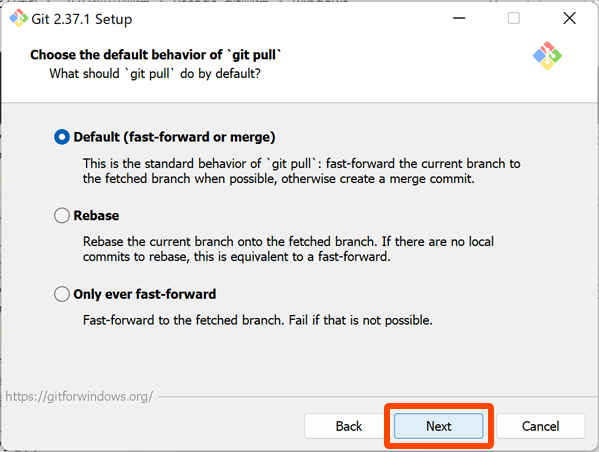
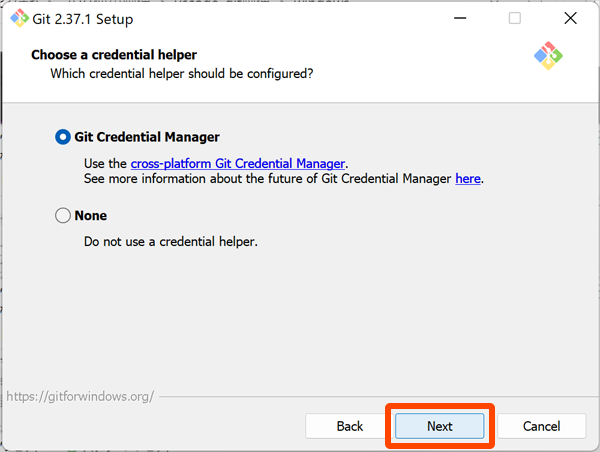
Windowsのインストールは結構長くて大変だけどがんばって内容を確認しながら「Next」をクリックしていく。英語が苦手ならスマホの翻訳アプリを活用する(意味のわからない部分をカメラ入力機能で確認しながら読み進める)と便利。
以下の手順通り設定すれば使えるようになるが、気になる人はひとつひとつ検索して調べながら自分なりに考えて設定するのも良いと思う。




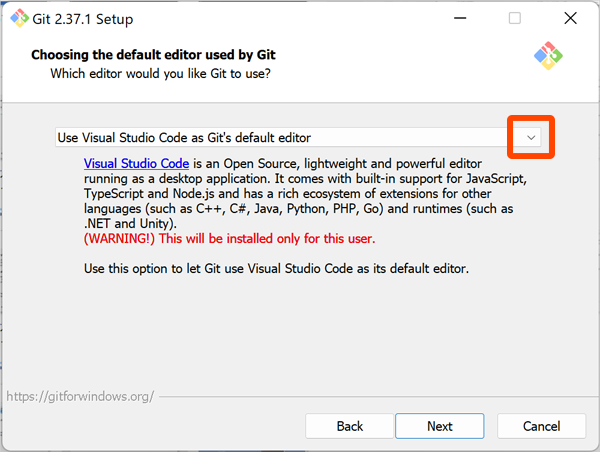
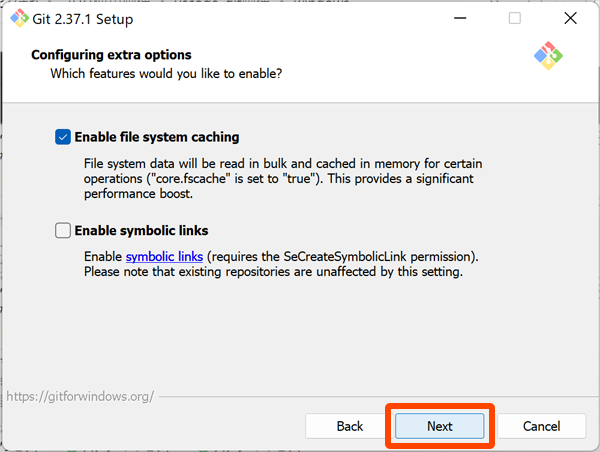
▼ここはどのエディタでGitを使うか聞かれるので選択する必要がある。プルダウンメニューをクリックして開き、自分の使用するエディタを選ぶ。

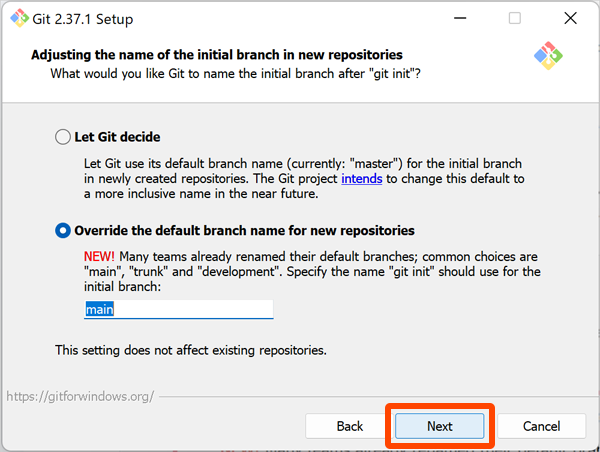
▼ここは「master」のままでもいいのかもしれないが…「NEW!」のほうを選ぶといいと思う。ざっくり説明すると(説明しても今はよくわからないと思うけど)現代背景を理由に今まで「master」だったブランチ名を「main」にすることをおすすめしているらしい。




▼これは個人で使ってる分にはそのままで問題ないが、WindowsとMac間でソースコードを共有したとき問題になる可能性があるので、相手がいる場合は確認。





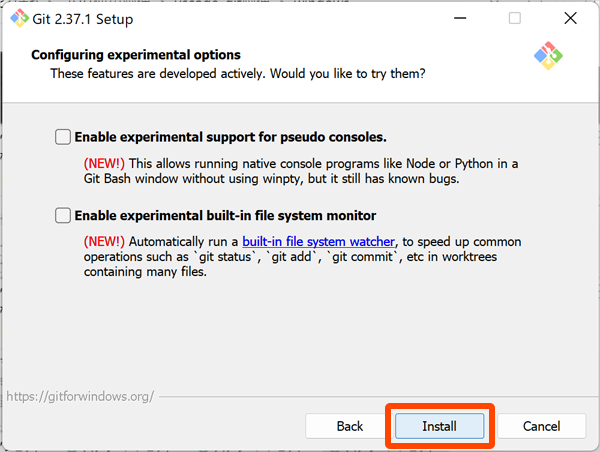
「Install」をクリック。

完了まで少し時間がかかるかも…

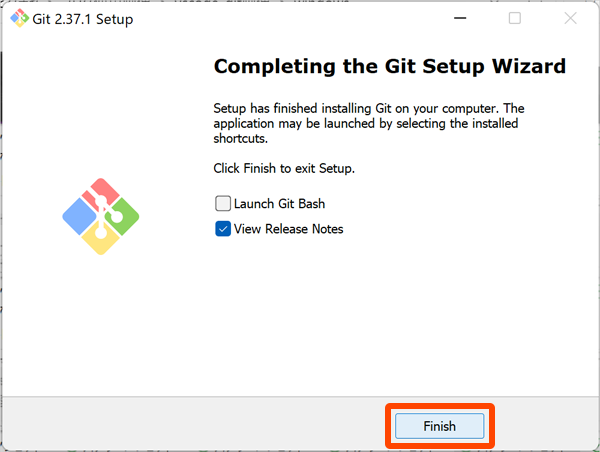
「Finish」をクリックして完了。

VSCodeで初期設定をする
Gitを使えるようになるために、ユーザー名とメールアドレスを設定する。好きなユーザー名とアドレスを登録(チームで作業を行う際に、誰がコミットをしたかなどわかる)
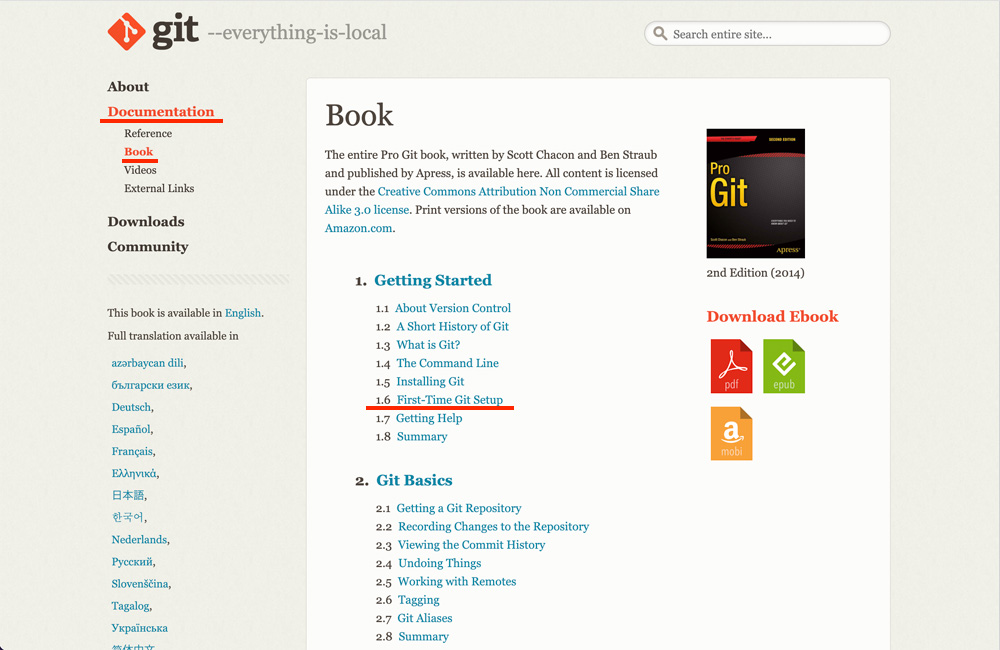
設定方法は公式サイトのドキュメントの中の「1-6 First-Time Git Setup」にある。

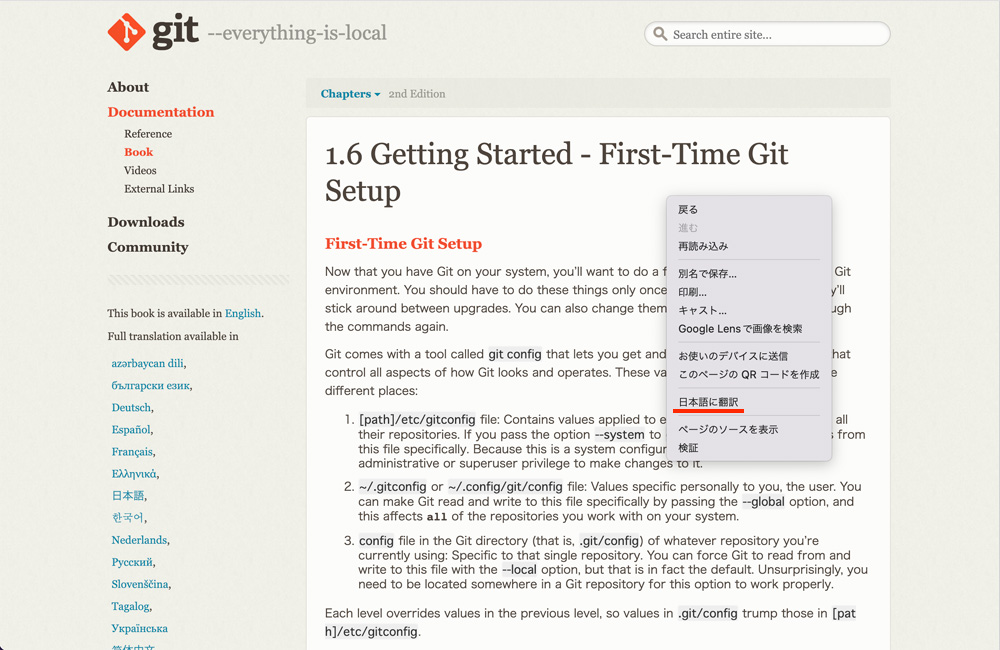
ページを開いたら、英語の苦手な人は右クリックで日本語に翻訳。

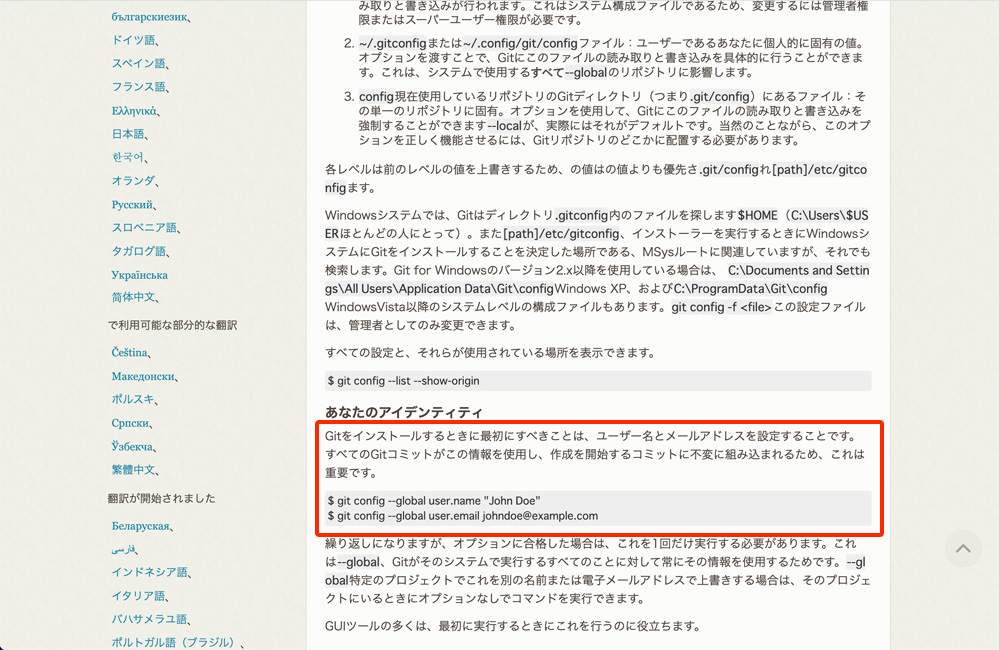
少し下にスクロールしていって、「Gitをインストールするときに最初にすべきことは、ユーザー名とメールアドレスを設定することです」云々の下にある、2行のソースコードをコピー。

$ git config --global user.name "ユーザー名"
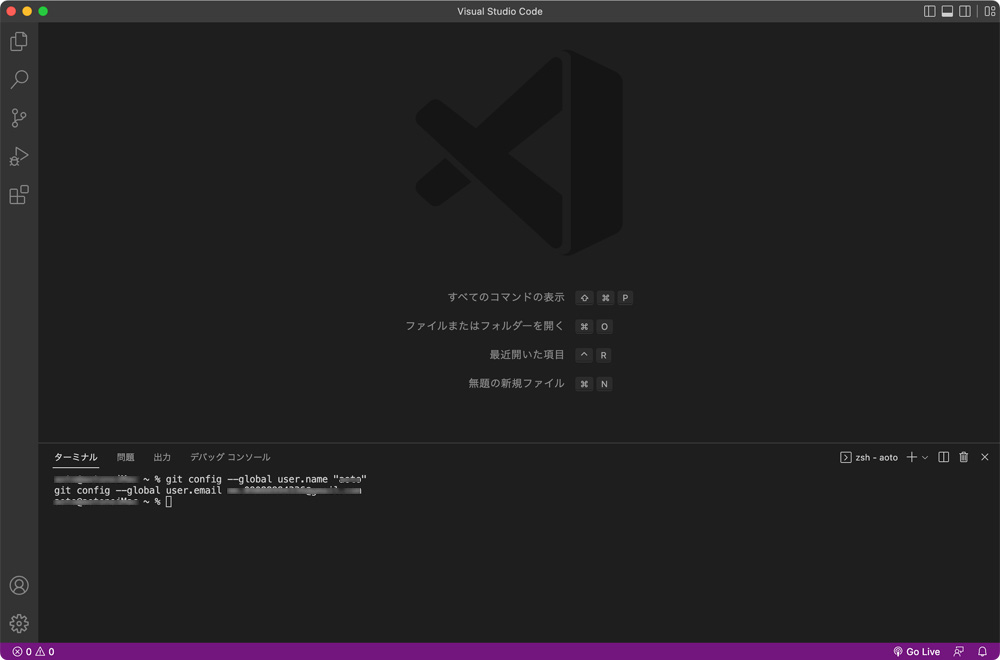
$ git config --global user.email メールアドレスVSCodeのターミナルを開いてペーストする。ソースコードの名前とメールアドレスは書き換える。

ちゃんと登録されているかはgit config user.nameとgit config user.emailのコマンドをそれぞれ入力すると確認できる。
これでGitが使えるようになった。
コマンドについてはGitのドキュメントを参照。