Visual Studio Codeとは
Visual Studio Code(以降、VSCode)はMicrosoft社が開発したテキストエディタで、無料でダウンロードして使うことができる。難しい設定をしなくても最初から基本的な機能が備わっているので初心者が迷わないで使える。
例えばソースコードをきれいに整えてくれるインデント、Emmet(エメット)、Gitもデフォルトで備わっている。複数のデバイス間で設定の同期ができることも便利。エディタの開発も活発でますます便利になっていくので、コーディングを初めるならこれ一択かなと思える。
一番最初に使ったエディタはAtom、その他Sublime Text、Brackets等を使ってみた中で、Bracketsも使いやすくて好きだったがサポートが終了してからは使っていない。
VSCodeのインストール方法
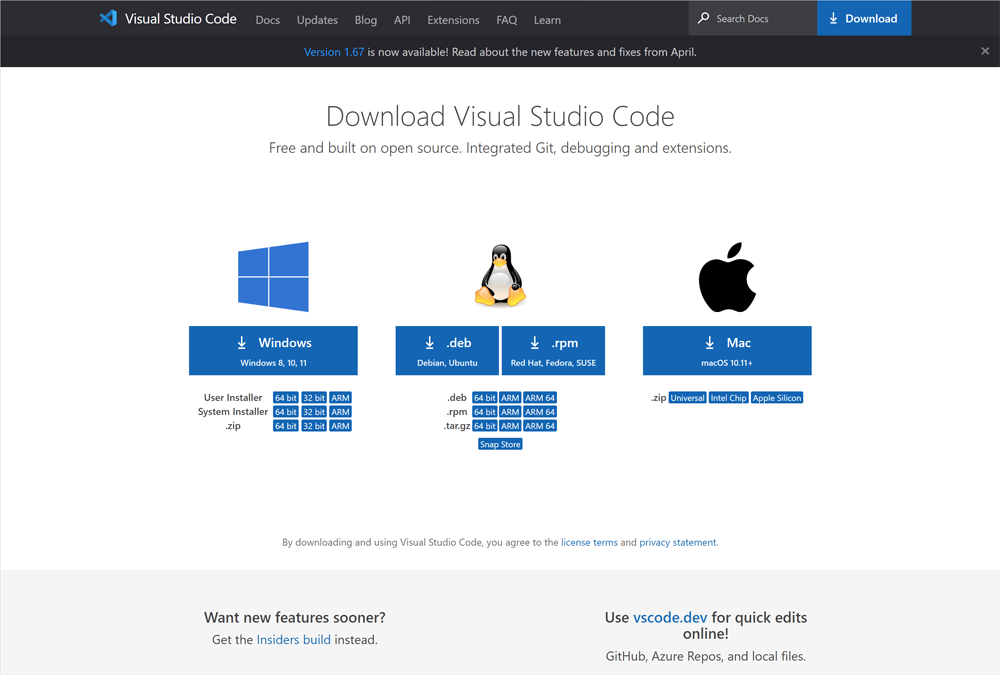
まず、インターネットで「VSCode」などで検索してVSCodeの公式サイトからソフトをダウンロードする。自分が使っているOS(Windows/Mac/Linuxのどれか)を選択しクリック。
初めてだと「なんだかボタンがいっぱいあって一体どれをクリックすればいいの…?」と思うかもしれないが、WindowsパソコンならWindowsと書かれた一番でかいボタンをクリックすれば大丈夫。

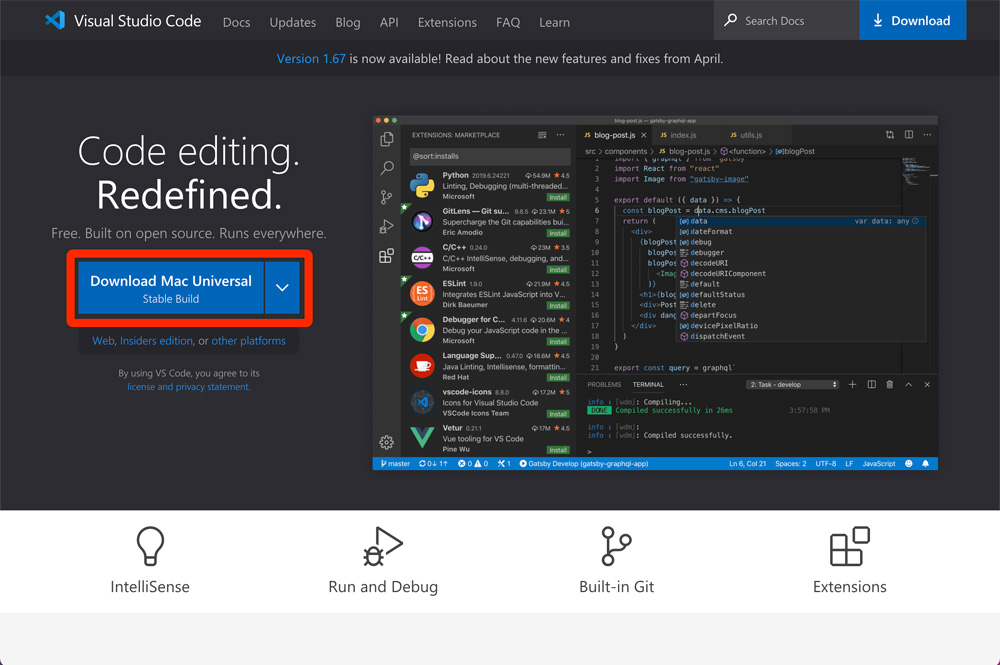
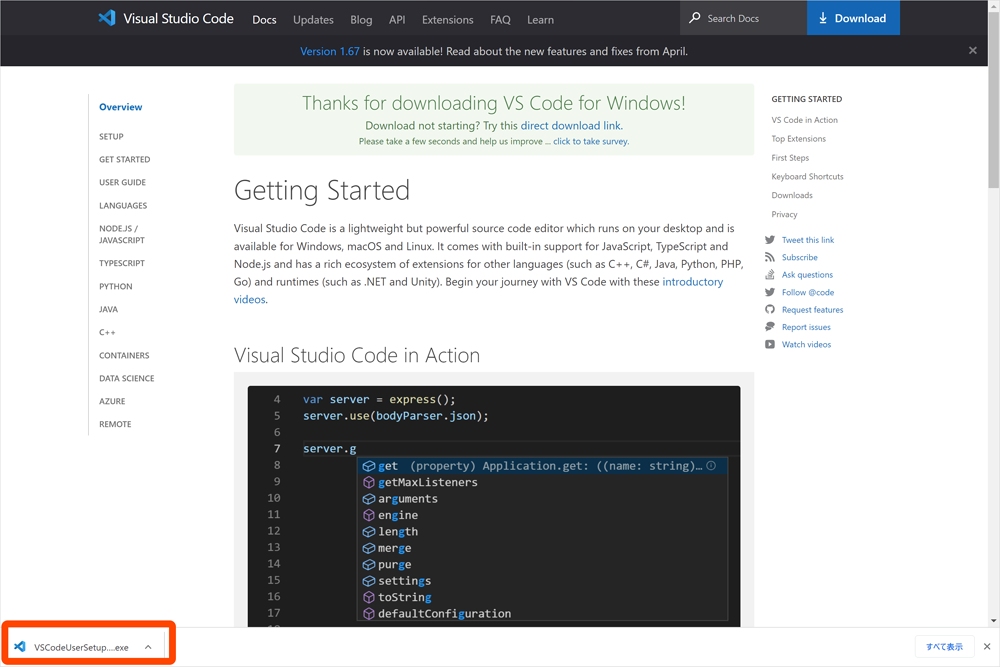
もし上記のような画面ではなく、以下のような画面だったら青いダウンロードボタンをクリック。

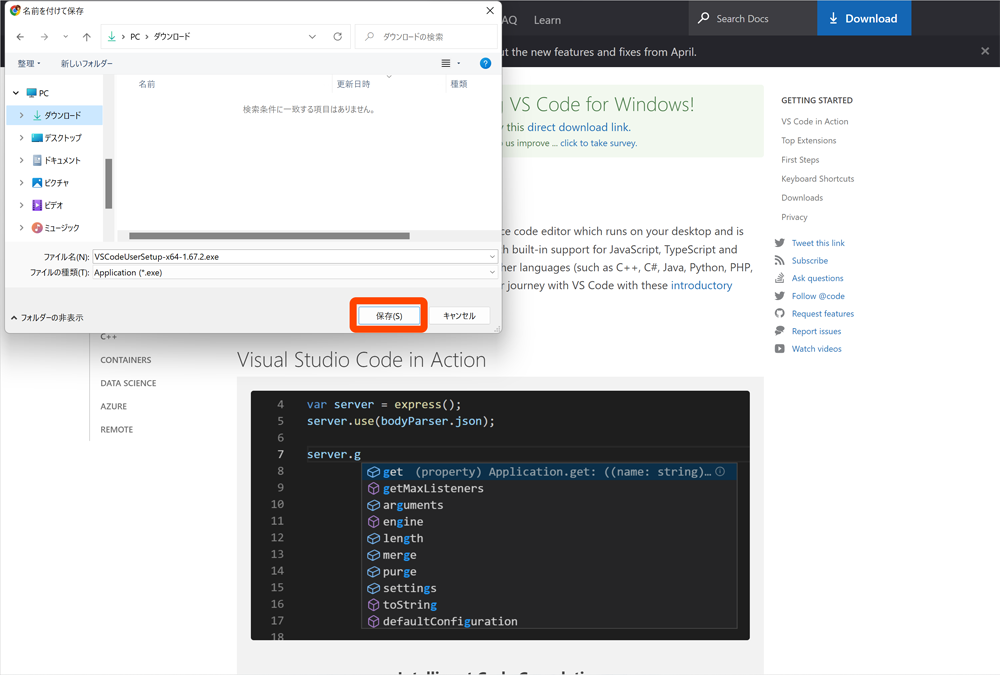
そうするとダイアログが開くので、ダウンロードする場所を選んで「保存」をクリック(保存場所はどこでも)

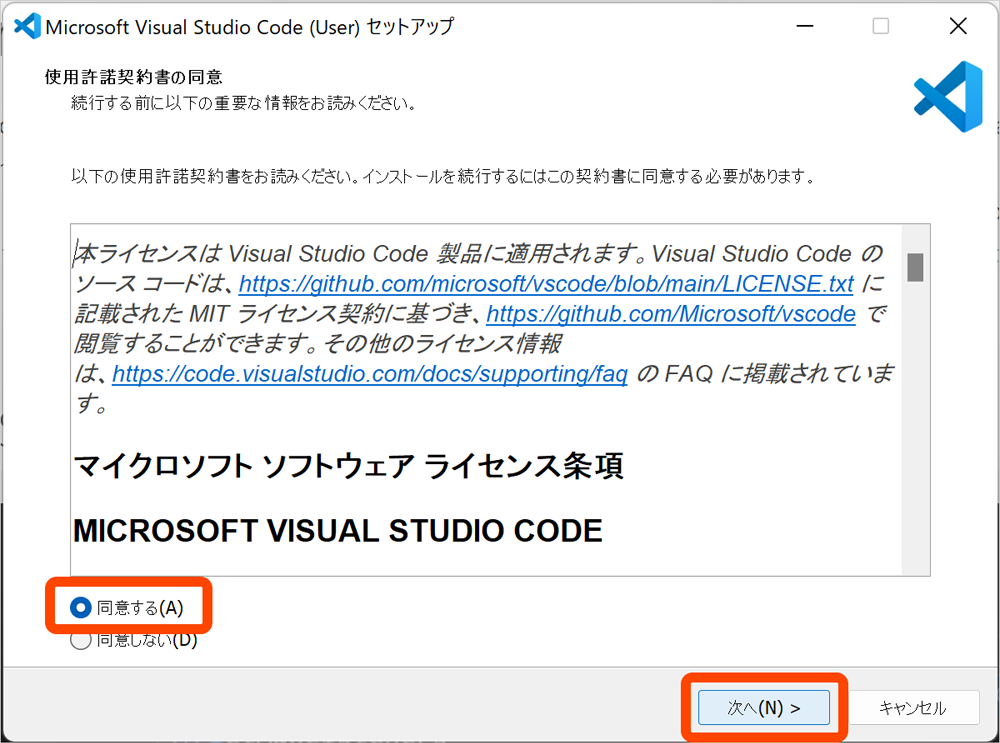
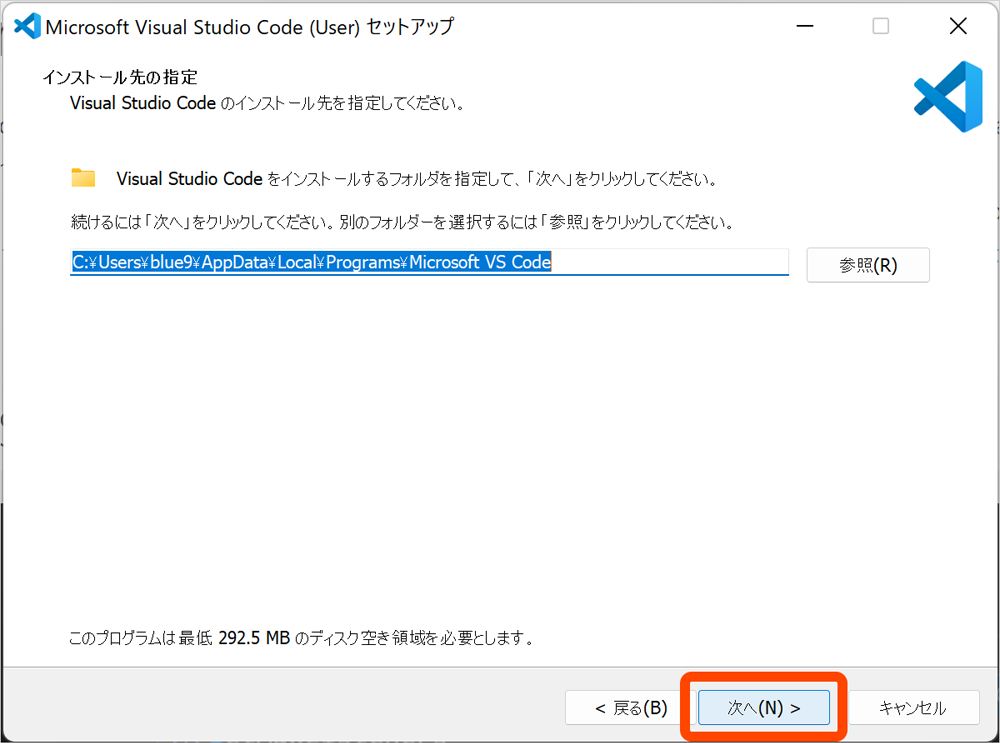
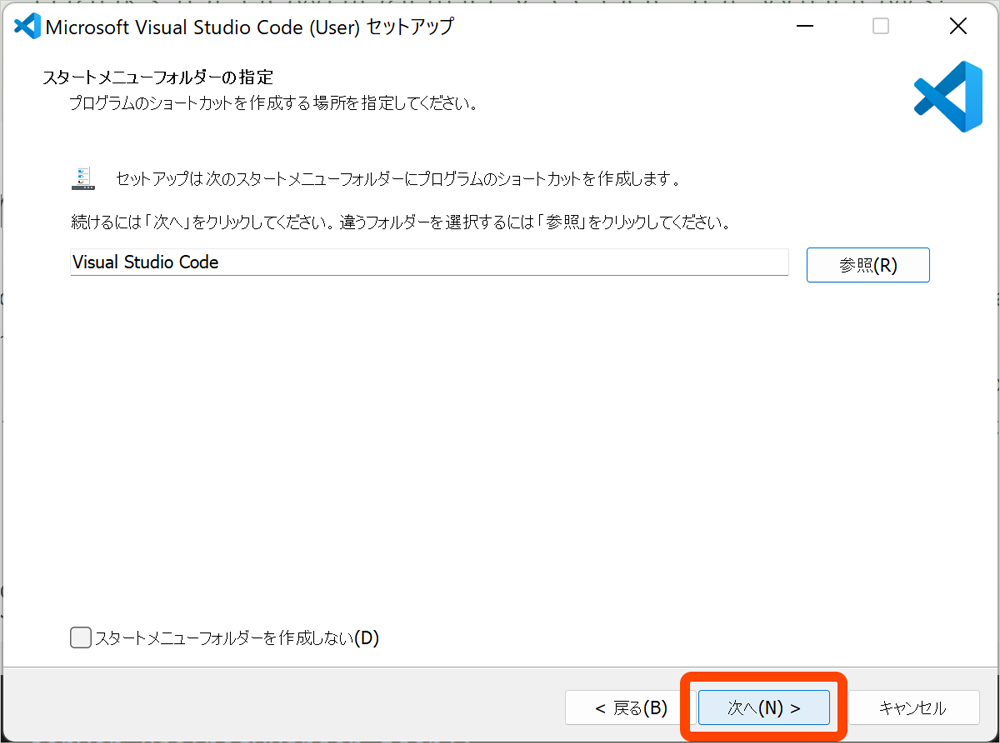
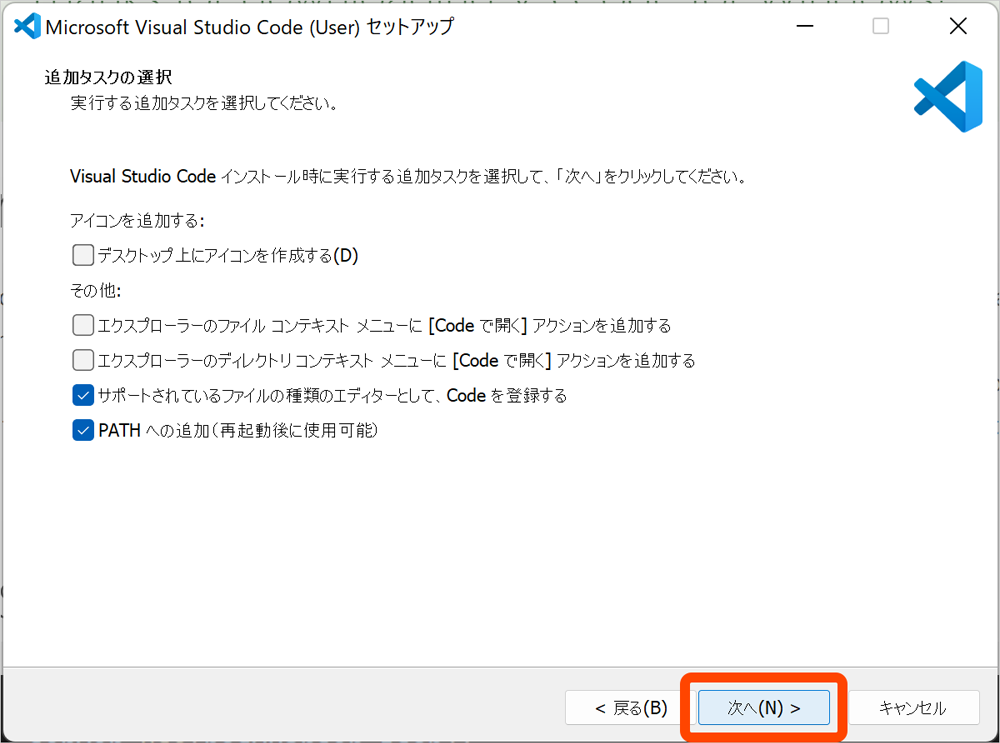
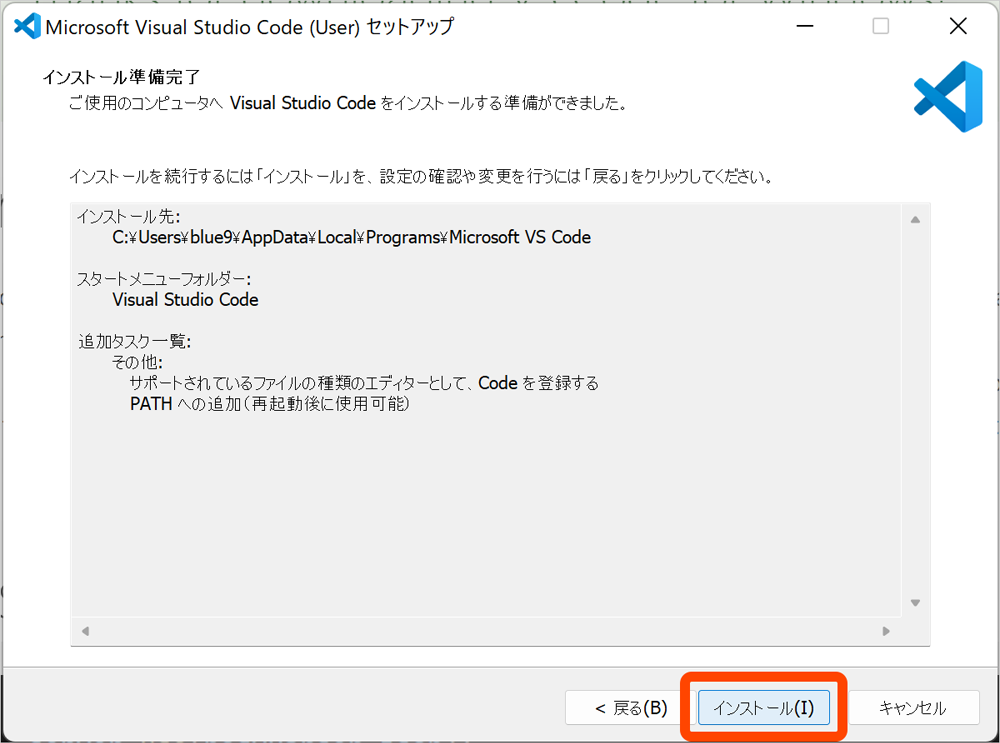
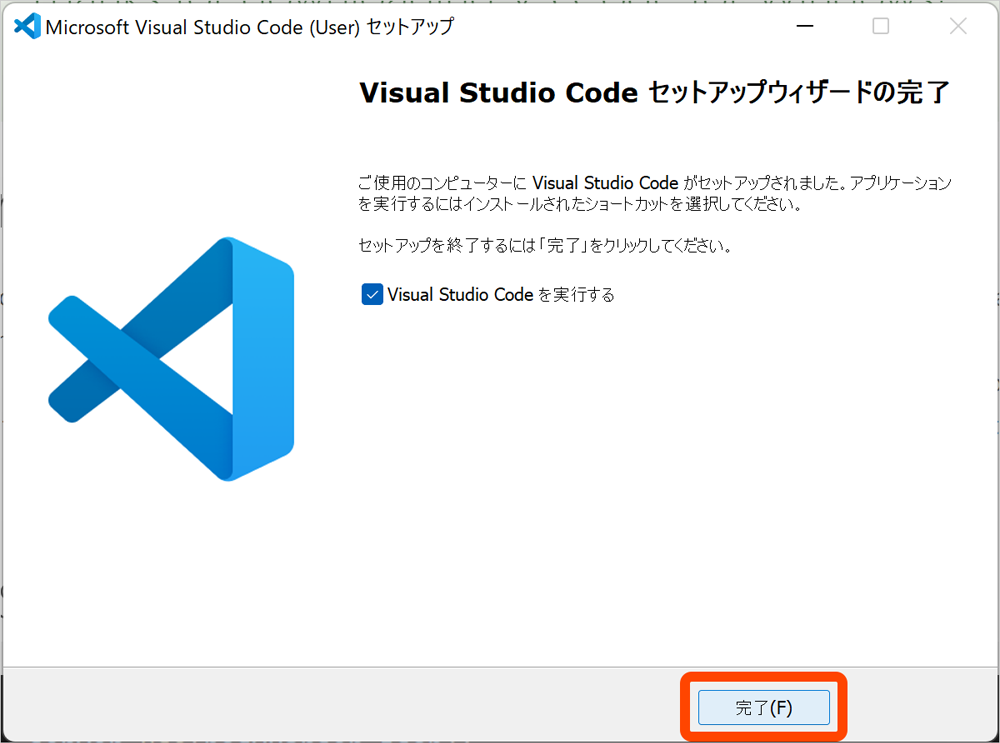
画面左下に表示された「 VSCode…」をクリックして開くと、Windowsパソコンの場合はインストールが始まるので確認しながら進めていく。
Macの場合はダウンロードしたファイルをアプリケーションフォルダへ移動して完了(ダウンロードフォルダに残っているZipファイルは削除して大丈夫)








これでVSCodeのインストールが完了。
VSCodeの初期設定
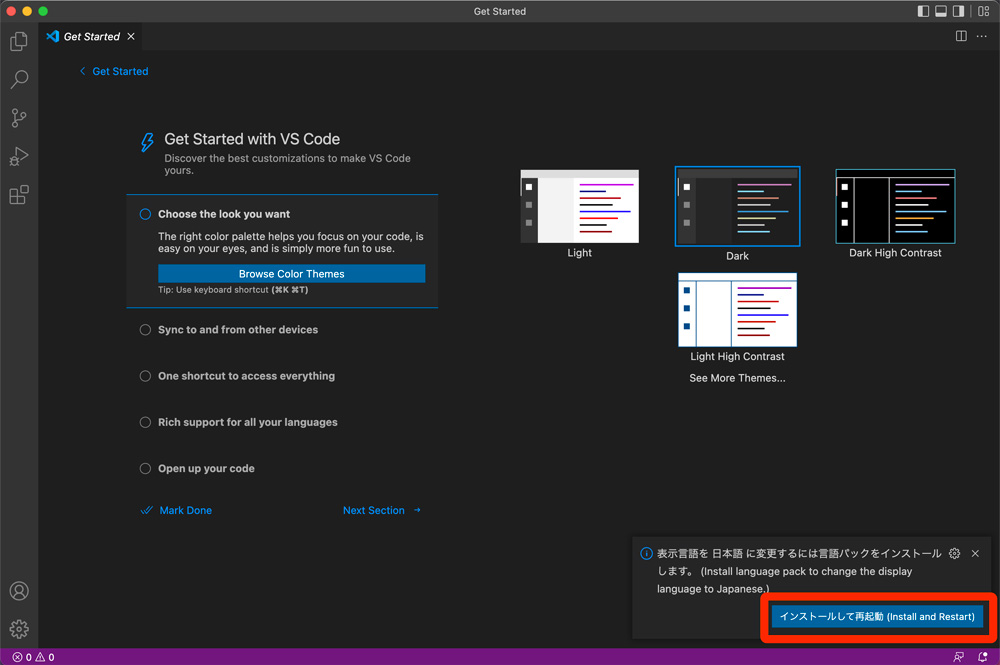
VSCodeを初めて開くと以下のような画面(バージョンによって内容は少し変わる)が表示される。画面右下、日本語パックのプラグインを入れるか聞かれるので「インストールして再起動」をクリックすると日本語の設定が完了する。

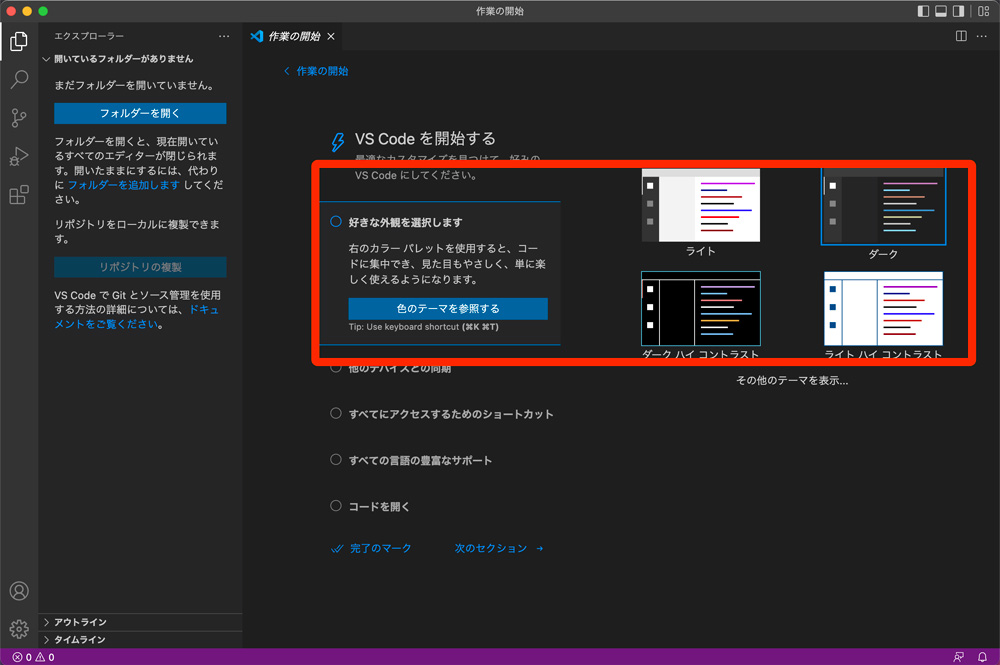
そのほかにいくつかの設定項目が表示されている(特に設定しなくてもエディタは使える)。デフォルトではテーマ色が「Dark」になっていて右側の4色から選択するか、「色のテーマを参照する」ボタンをクリックすると更にたくさんの種類から選ぶことができる。

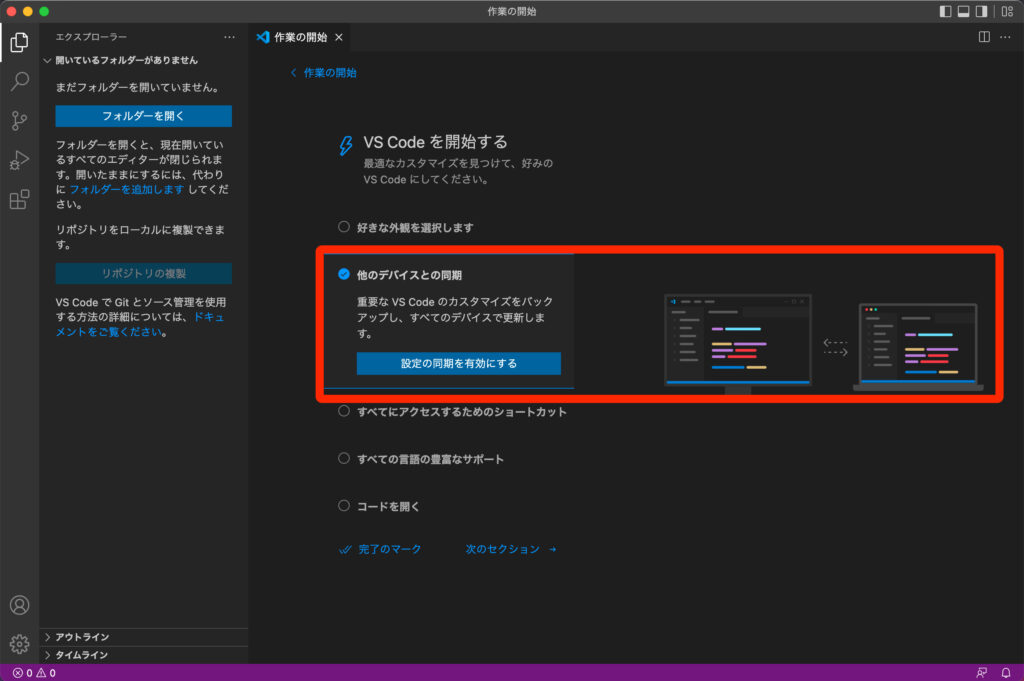
次に、他のPCでもVSCodeを使うなら設定しておくと便利なのが「他のデバイスとの同期」

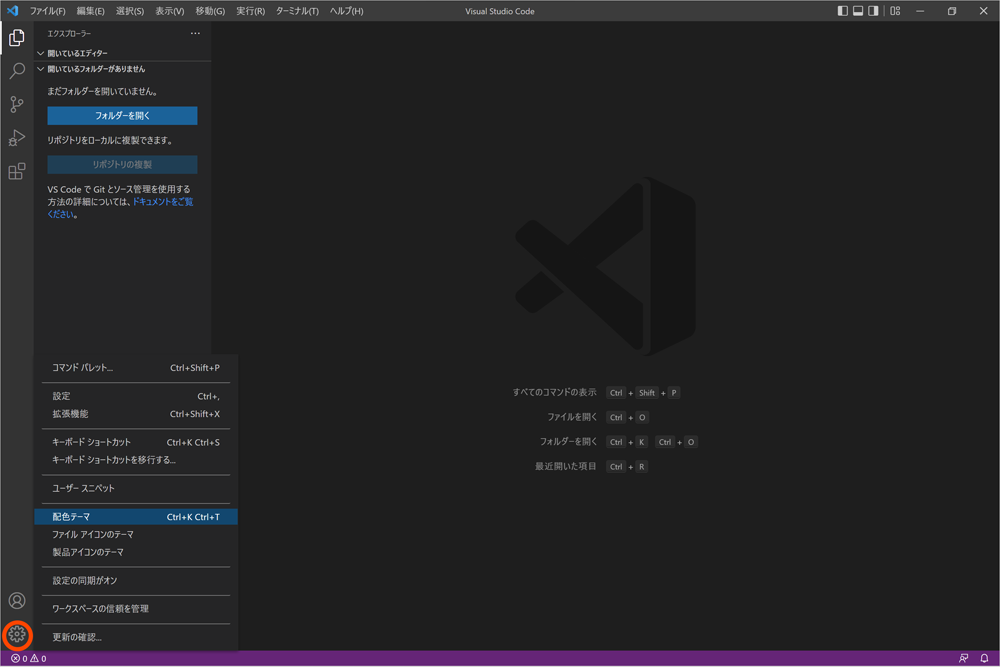
設定は、初めてのときはよくわからないし後でいつでも変えられるので大丈夫(画面左下にある歯車のアイコンをクリックしてメニューを開き、その中から変更したい項目を探すことができる)

あとはエディタに慣れてきたら徐々に機能を追加していくのがいいと思う。なぜかというと、不具合が起きたときに何が原因かわからなくて困ることもあるから。
冒頭でも述べたが、本当にアプデが活発なので今まで使っていたプラグインが不要になるのが早い!入れているプラグインが不具合の原因となることもあり得るので、情報収集や定期的な見直しも必要だ。