Emmet(エメット)とは?
Emmetとは、ソースコードを記述するとき省略したコードを書いてTabキーを押すと自動変換してくれるサポート機能。Emmetを使えば、コーディング作業の時短に繋がり楽で効率的。詳しい利用例はEmmetのドキュメントを参考。

Emmetの基本的な書き方
VSCodeでEmmetを使うには、特に設定したりプラグインを入れたりする必要はない(テキストエディタによって違う)
▼VSCodeでのEmmetについて
https://code.visualstudio.com/docs/editor/emmet
HTMLのEmmet記法
よく使割れるのは、タグ名やクラス名などを入力しTabキー(またはEnterキー)を押すとタグが自働挿入されるというもの。
たとえば、pとTabキーを押せば<p></p>というふうに開始タグと閉じタグまで挿入してくれたり、div#top、Tabキーを押せば<div id="top"></div>という具合。さらに記述を長くして展開するとbodyタグの中身の基本構造をいっぺんに作ってしまうことだって可能(詳しい例はEmmetドキュメントのデモを参照)
以下は、HTMLの主なEmmet記法(略語を記述した後に Tabキーを押してコードを展開)
| 略語となるキー | 展開されるコード |
|---|---|
| ! | DOCTYPE宣言する |
| タグ名 | 開始タグと終了タグが挿入される |
| .または# | classまたはidを付与 |
| > | 入れ子構造を作る(親要素と子要素、祖先要素と子孫要素の関係を作るとき) |
| + | 同階層を作る(兄弟要素を作るとき) |
| ^ | 同じ階層の構造にしたいとき |
| * | 個数を増やす(li*5と記述するとliタグが5つ作られる) |
| $ | 連番の数字を自働作成する |
| ( )または{ } | グループを作る(テーブルやリストを作るときなどに使う) |
| ⌘ /(Ctrl /) | コメントアウト |
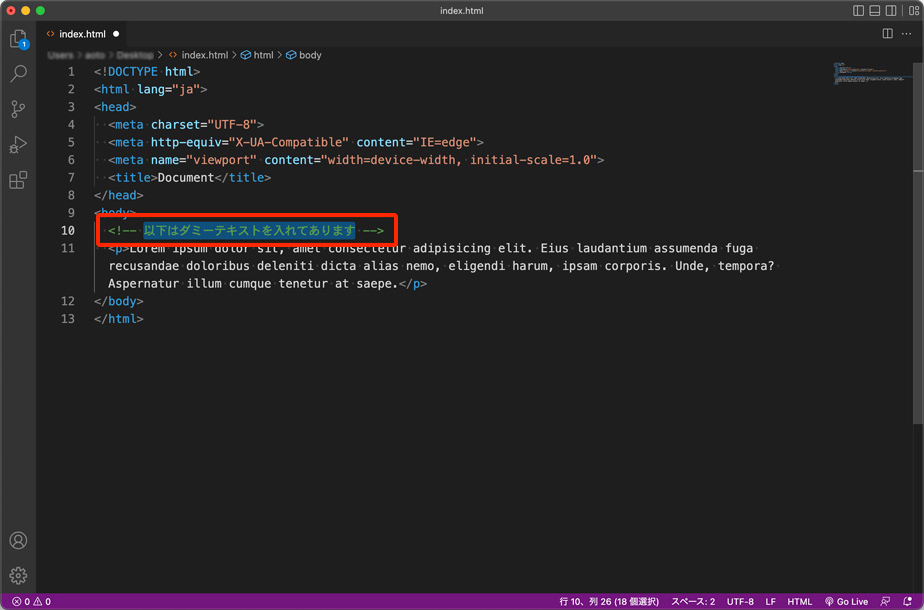
コメントアウトもよく使う機能。コーディングしていてコードやメモなど残しておきたいとき、非表示にしたい文字を選択して⌘(またはCtrl)と/(スラッシュ)を打つと文字の色が変わり、その部分はブラウザには反映されない。複数人で作業するとき何か伝えたい箇所にコメントを記したり、ソースコードを一時的に非表示にしておきたいときに便利。

また、コンテンツの流し込み作業をするとき、先にタグを用意しその中にテキストをひとつづつ入れていってもよいが、原稿のコンテンツをまとめてコピペしてからタグを一括挿入するという手もある。
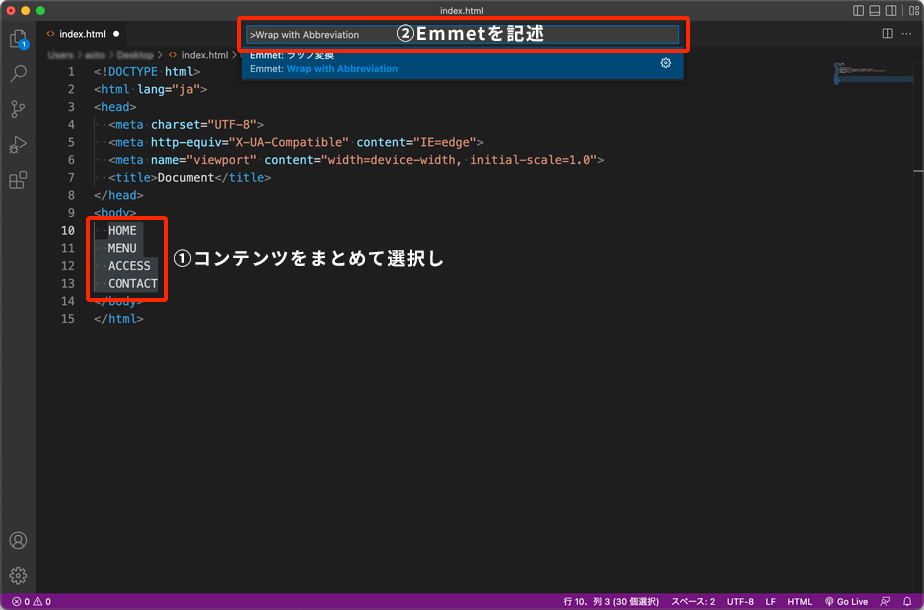
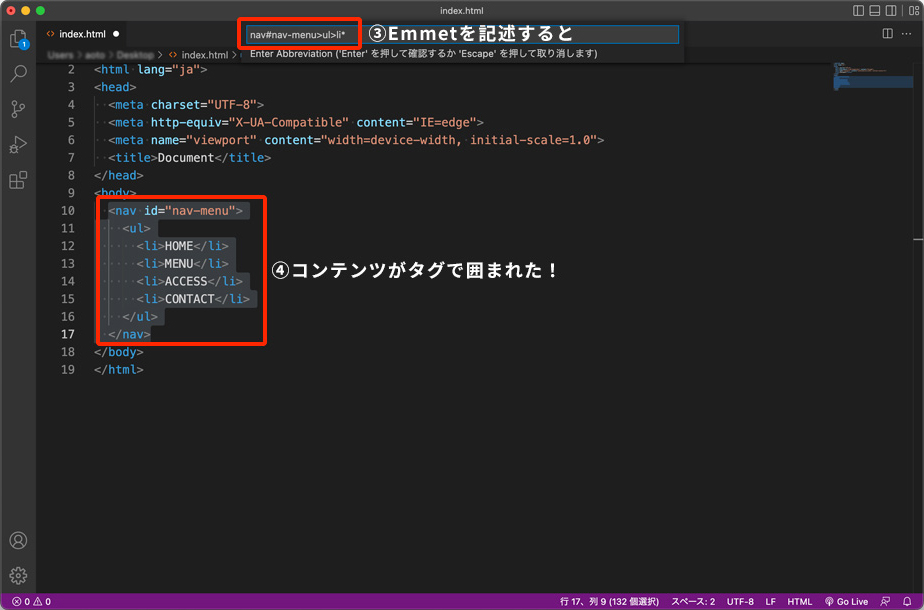
方法は、まずコンテンツをまとめて選択した状態で、コマンドパレット(またはCtrl Shift P)から「Wrap with Abbreviation」を検索するか入力。

入力欄が表示されるので、そこにEmmetを記述すると、コンテンツをいっぺんにマークアップすることができる。

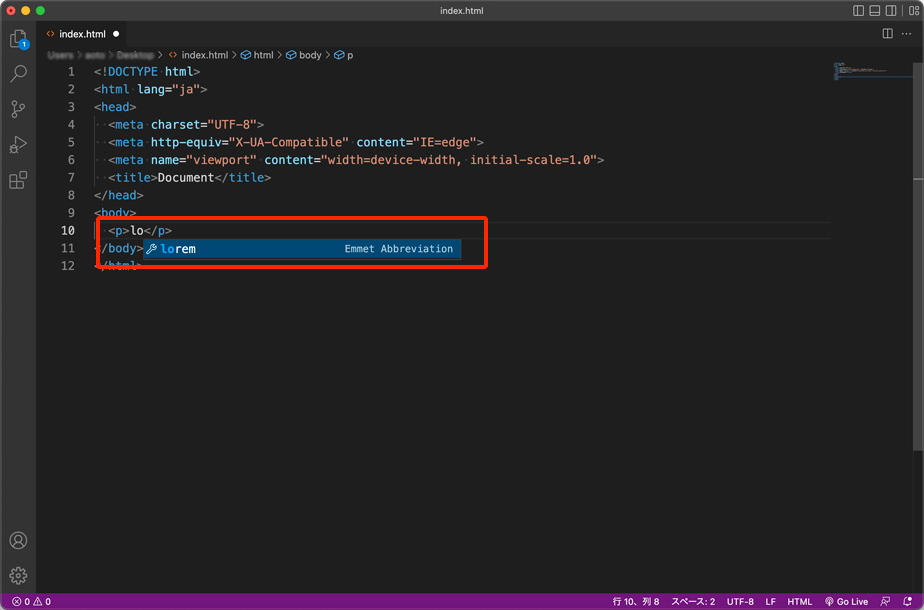
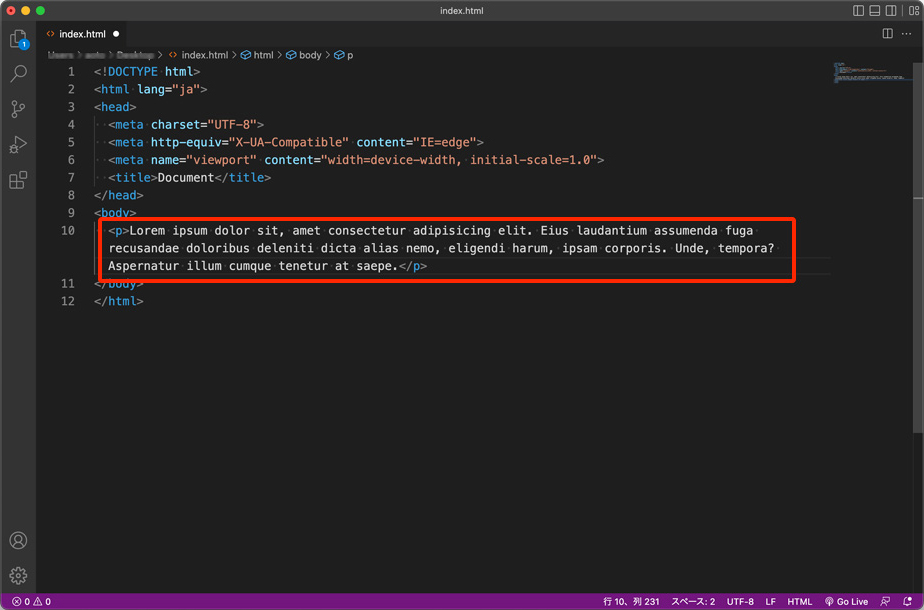
他にも、「loremipsum」のダミーテキストを使いたいとき、わざわざホームページからコピペしてこなくても「lo…」まで入力すると候補が表示されるのでTabキーを押すだけ。

以下のように自動入力される。とっても手軽。

このように基本のEmmetだけでも便利だが、settings.jsonファイルを設定変更するとさらに快適に使えるようになる。
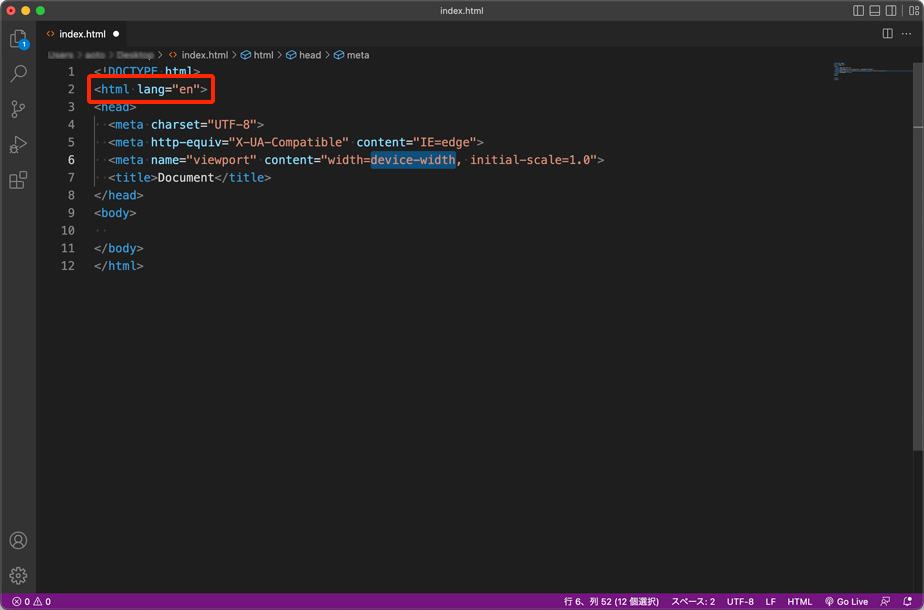
たとえばEmmetでDOCTYPE宣言の基本フォーマットを展開すると、言語が<html lang="en">になっているため、このままだと新しくHTMLファイルを作るたびに「ja」と書き替えなければならない作業が発生する。

それならば最初から<html lang="ja">と自動入力されれば手間が省け、うっかり書き換え忘れを防止できる。
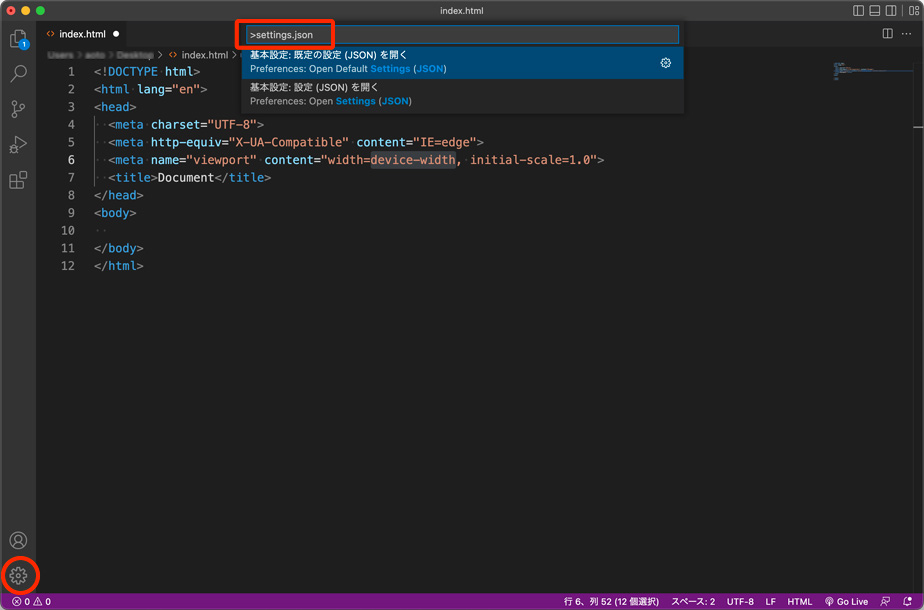
フォーマットの変更方法は、画面左下にある歯車のアイコンから設定を開きやすい。またはメニューのCode→基本設定→設定を開くか、コマンドパレットからsettings.jsonファイルを開いて編集できる。自分の使い慣れているほうで。

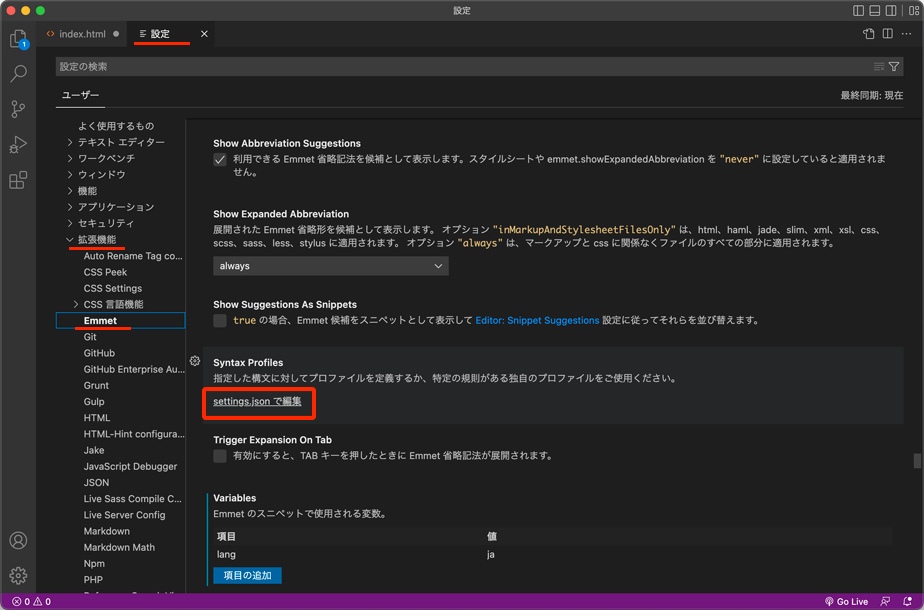
設定項目の中から「Emmet」を探し出し「settings.jsonで編集」を見つけたらクリックすると、settings.jsonファイルが開く。
(余談だが、拡張子名がジェイソンという初学者には聞きなれない何だか不気味な気もするこのファイル、一体何ものなんだろうと思ったのは私だけだろうか…)

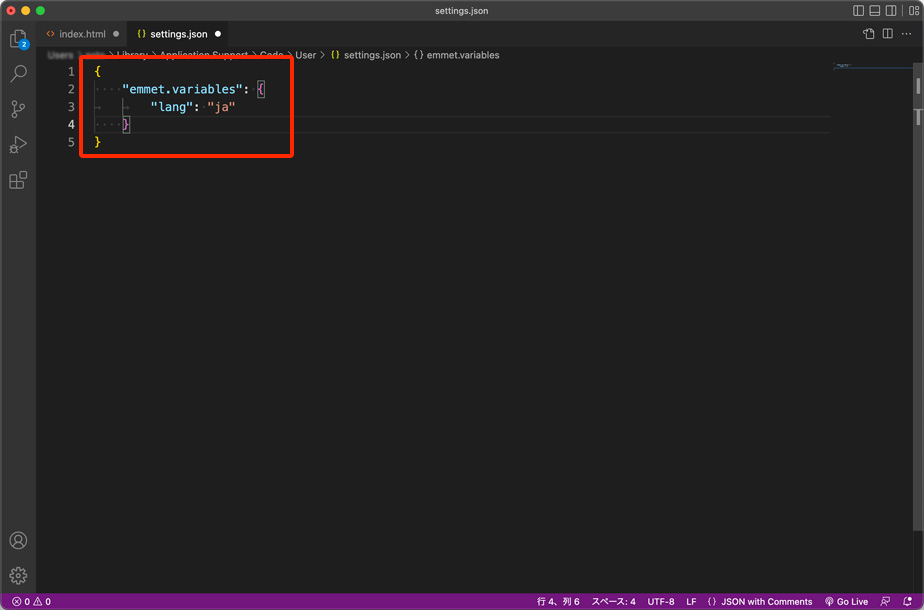
settings.jsonファイルが開いたら変更内容を記述。
“emmet.variables": {
"lang": "ja"
}
これで完了。次回からDOCTYPE宣言の基本フォーマットを展開すると<html lang="ja">と記述されるようになる。
CSSのEmmet記法
CSSも省略して書くことができる。例えばmargin-bottom: 0;にしたかったら「mb0」とたった3文字の入力で済むし、色を指定するとき「#000000」を「#0」と2文字入力するだけでカラーコードが展開される。詳しくは、EmmetドキュメントのCSSの略語やチートシートを参考。
Emmetの書き方まとめ
初めてコーディングをするときは、記述ミスが原因でブラウザに反映されなかったり、 タグやスタイルを覚えて慣れるまでなかなか大変(自分がそうだった)。しかし、Emmetに慣れるととコーディングが早くなり快適。
たくさんの記法があるので、すべての略語を覚えておくことはできないと思うが、Emmetのドキュメントを日本語に翻訳して参考にしたり、チートシートをダウンロードして使うこともできる。